Tabellen darstellen mit UITableViewController
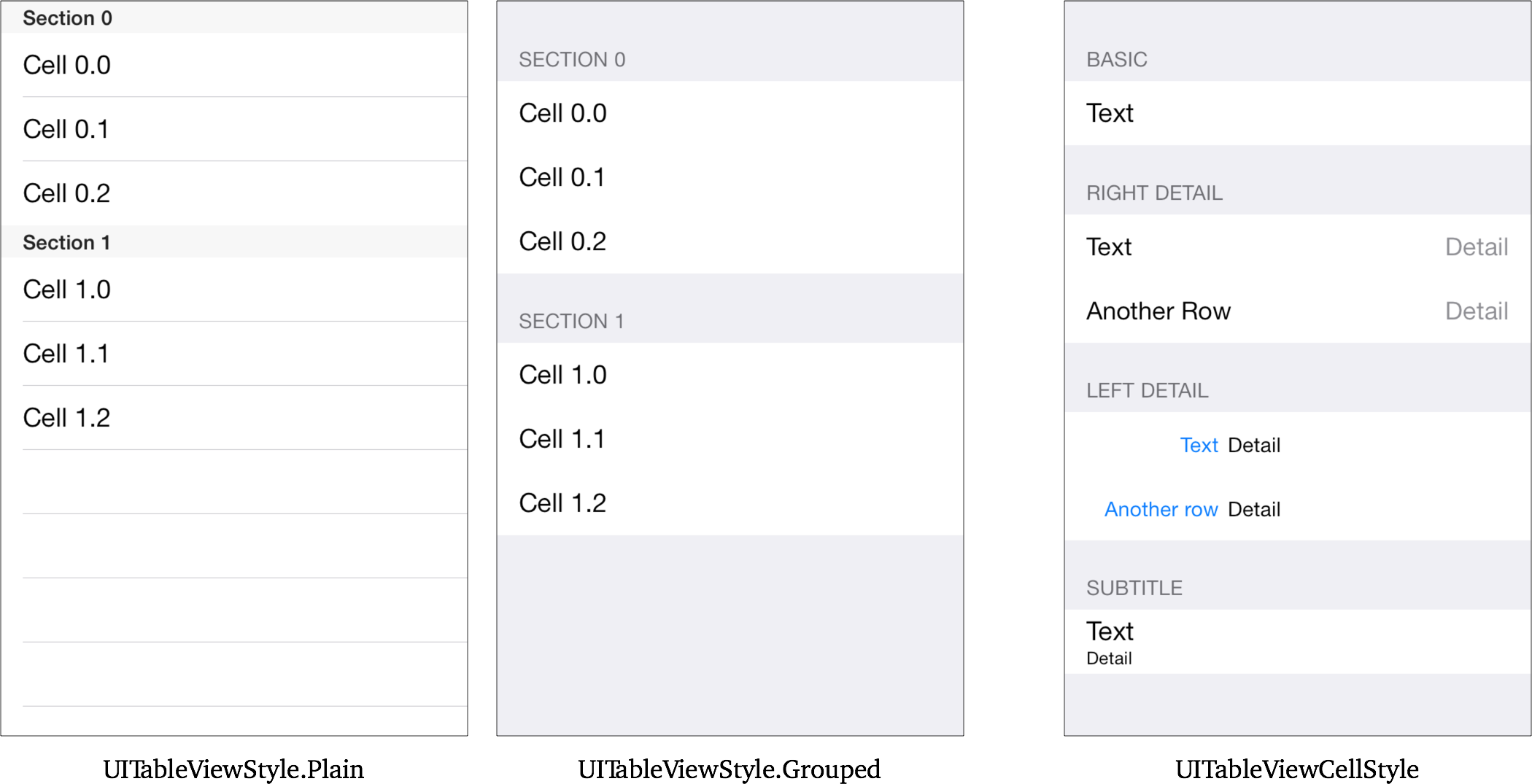
Ein UITableView bringt Cells in Sections gruppiert zur Anzeige. Dabei werden die Anzeigestile Plain und Grouped unterschieden. Zellen unterstützen standardmäßig die Anzeigestile Basic, Right Detail, Left Detail und Subtitle:

Inhalte im Storyboard definieren
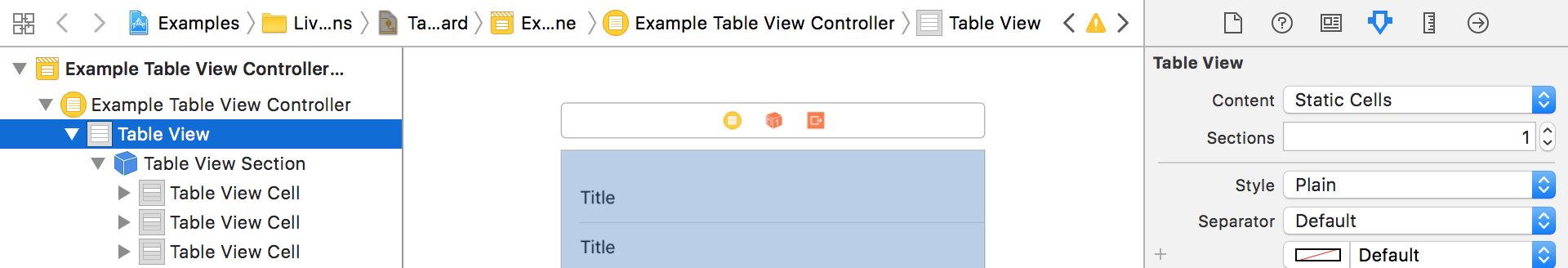
Standardmäßig werden die Inhalte für Table Views programmatisch bereitgestellt. Für Listen und Auswahlmenüs mit statischen Inhalten können mit der Table View-Option Content: Static Cells die Inhalte direkt im Storyboard konfiguriert werden:

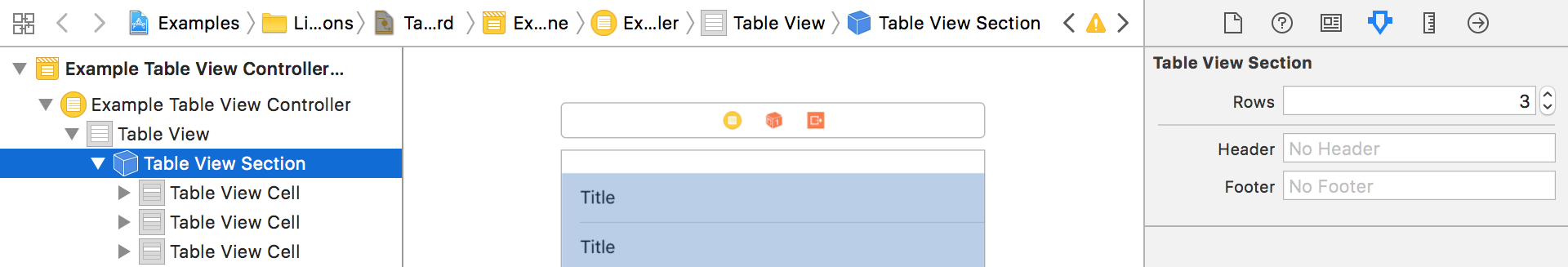
In der Section kann dabei die Anzahl der Zellen festgelegt werden:

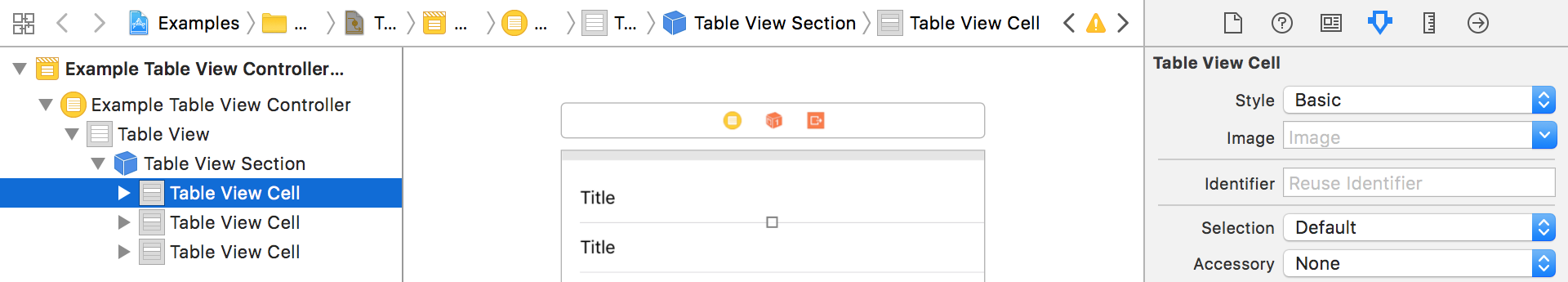
Für die Zelle kann dann der Stil und das Aussehen der Tabellenzelle konfiguriert werden:

Tabellen dynamisch befüllen
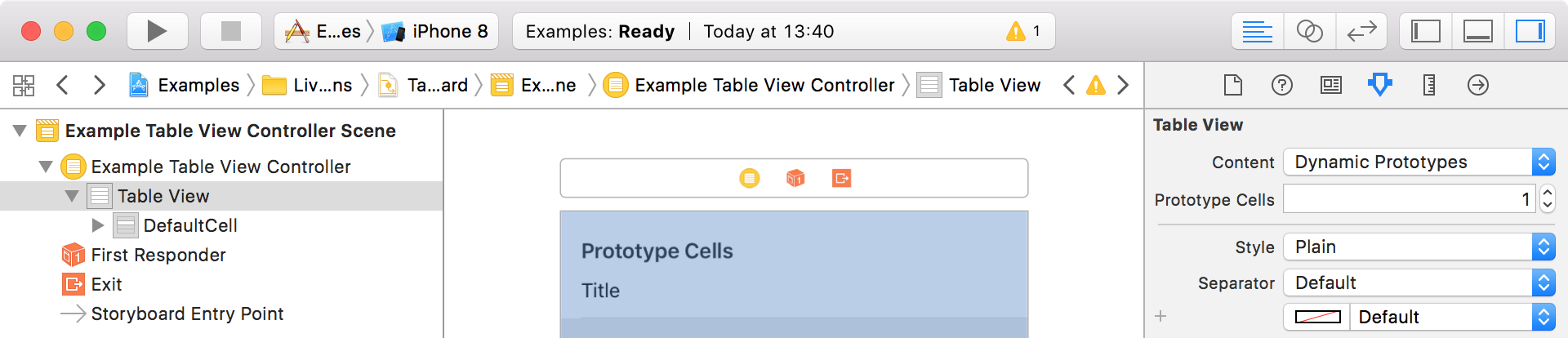
Alternativ zur Verwendung von Static Cells um die Tabelleninhalte im Storyboard zu definieren, können mittels Dynamic Prototypes Vorlagen für Zellen konfiguriert werden, die dann bei der Implementierung der UITableViewController-Klasse verwendet werden können:

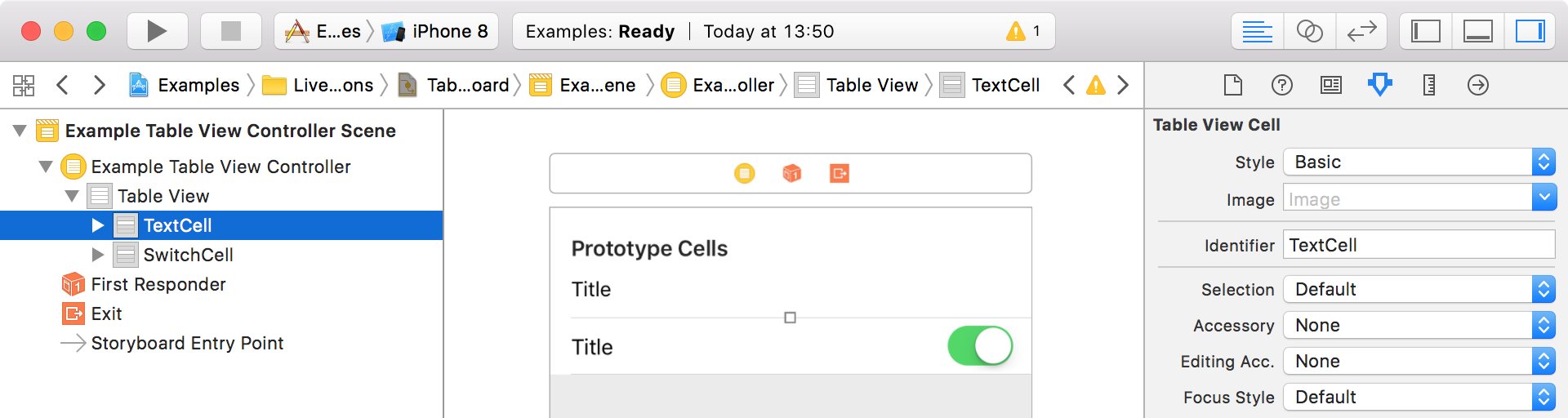
Für die Zellen muss dafür ein eindeutiger Reuse Identifier vergeben werden, über den auch verschiedene Arten von Zellen unterschieden werden können:

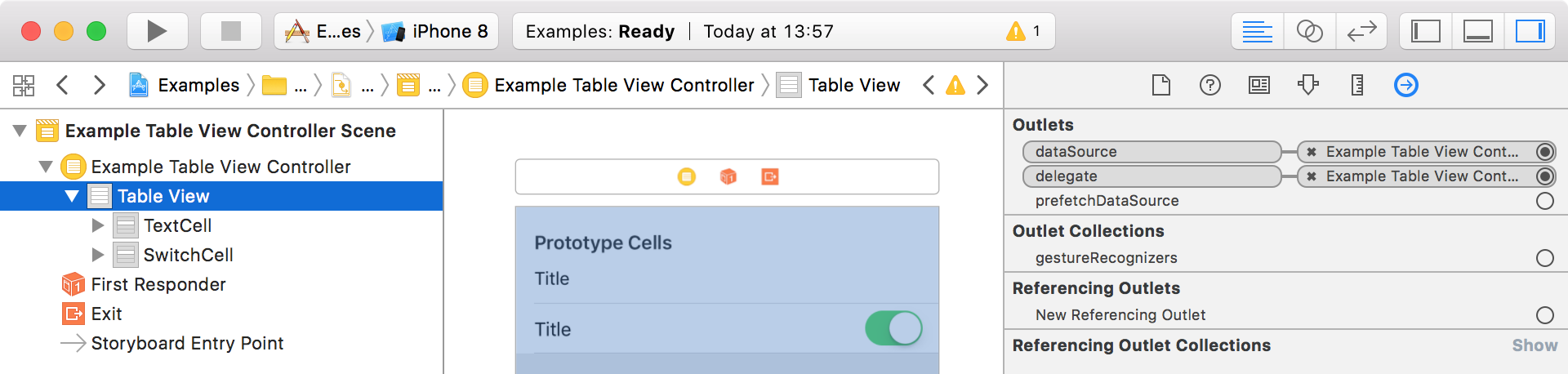
So definierte Prototypen für Zellen können in der Implementierung der UITableViewController-Klasse verwendet werden. Das UITableView hat eine Eigenschaft dataSource, dieses Objekt ist dafür zuständig, die Daten für die Tabellendarstellung bereitzustellen, und delegate, dieses Objekt ist dafür zuständig, aufgetretene Ereignisse zu behandeln. Beide Aufgaben werden vom UITableViewController übernommen:

Dazu werden von den Protokollen UITableViewDataSource und UITableViewDelegate definierte Methoden in der UITableViewController-Implementierung überschrieben, um die Inhalte für die Zellen bereitzustellen.
Das folgende ExampleTableViewController-Beispiel zeigt anhand folgender Darstellung die wichtigsten Methoden des UITableViewDataSource-Protokolls:
class ExampleTableViewController: UITableViewController {
let fruits = ["Apple", "Orange", "Peach"]
// Anzahl der Abschnitte (kann entfallen wenn nur ein Tabellenabschnitt benötigt wird)
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
// Anzahl der Zeilen für einen bestimmten Abschnitt
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return fruits.count
}
// Optional: Überschriften für die Tabellenabschnitte
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return "Section \(section)"
}
// Die tableView(cellForRowAt:)-Methode wird aufgerufen, um UITableViewCell-Objekte
// für sichtbare Tabellenzellen zu erzeugen
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Mit dequeueReusableCell werden Zellen gemäß der im Storyboard definierten Prototypen erzeugt
let cell = tableView.dequeueReusableCell(withIdentifier:"TextCell", for: indexPath)
// Dafür wird der Abschnitts- und Zeilenindex in einem IndexPath-Objekt übergeben
let fruit = fruits[indexPath.row]
// Zelle konfigurieren
cell.textLabel?.text = "Section \(indexPath.section), Row \(indexPath.row): \(fruit)"
return cell
}
}
Weitere Informationen
-
Tutorial: Daten aus einem Swift-Array mit einem UITableViewController anzeigenDas Tutorial beschreibt, wie Daten aus einem Swift-Array in einem UITableViewController angezeigt werden.
-
UIKit: Table ViewsDokumentation zu Table Views in UIKit.
-
Tutorial: UITableView filtern mit UISearchControllerDieses Tutorial zeigt, wie Daten in einem UITableViewController mit der UISearchController-Klasse gefiltert bzw. durchsuchbar gemacht werden können.
-
UITableViewController common use casesWeiterführende Beispiele für die Verwendung von eigenen Custom Cells und Implementierung von TableViews bei denen die Zellen vom Anwender verschoben werden können.