Tutorial: JSON-Daten mit URLSession laden und in einem UITableView anzeigen
Dieses Tutorial für zeigt Schritt für Schritt, wie JSON-Daten im Hintergrund mit der URLSession geladen werden, mit der JSONDecoder-Klasse dekodiert werden und in einem UITableView zur Anzeige gebracht werden.
-
Verwende für dieses Tutorial die aktuelle Version von Xcode (dieses Tutorial wurde zuletzt getestet am 15. Juli 2021 mit Xcode 12.5).
-
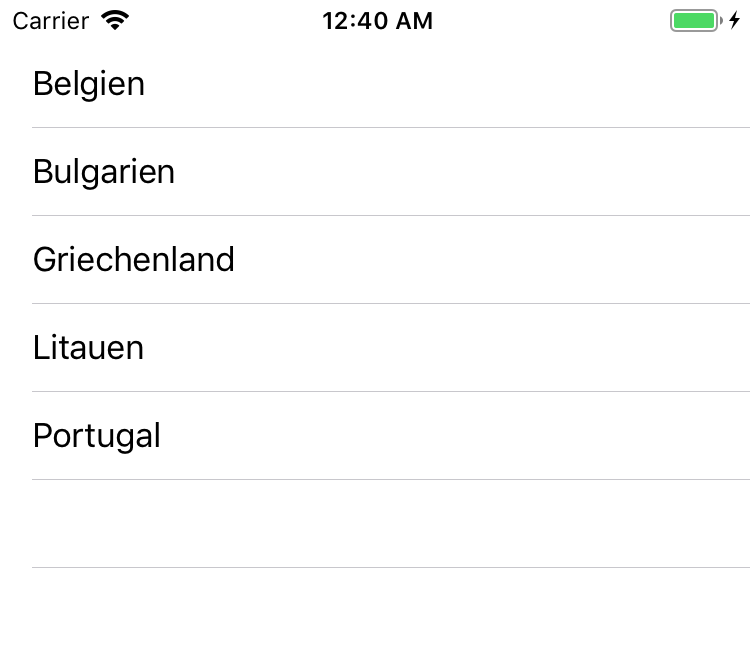
Verwende das Projekt aus dem UITableViewController-Tutorial oder lade das zugehörige Beispielprojekt Countries. Dieses enthält einen UITableViewController der Daten aus einem Swift-Array zur Anzeige bringt:

-
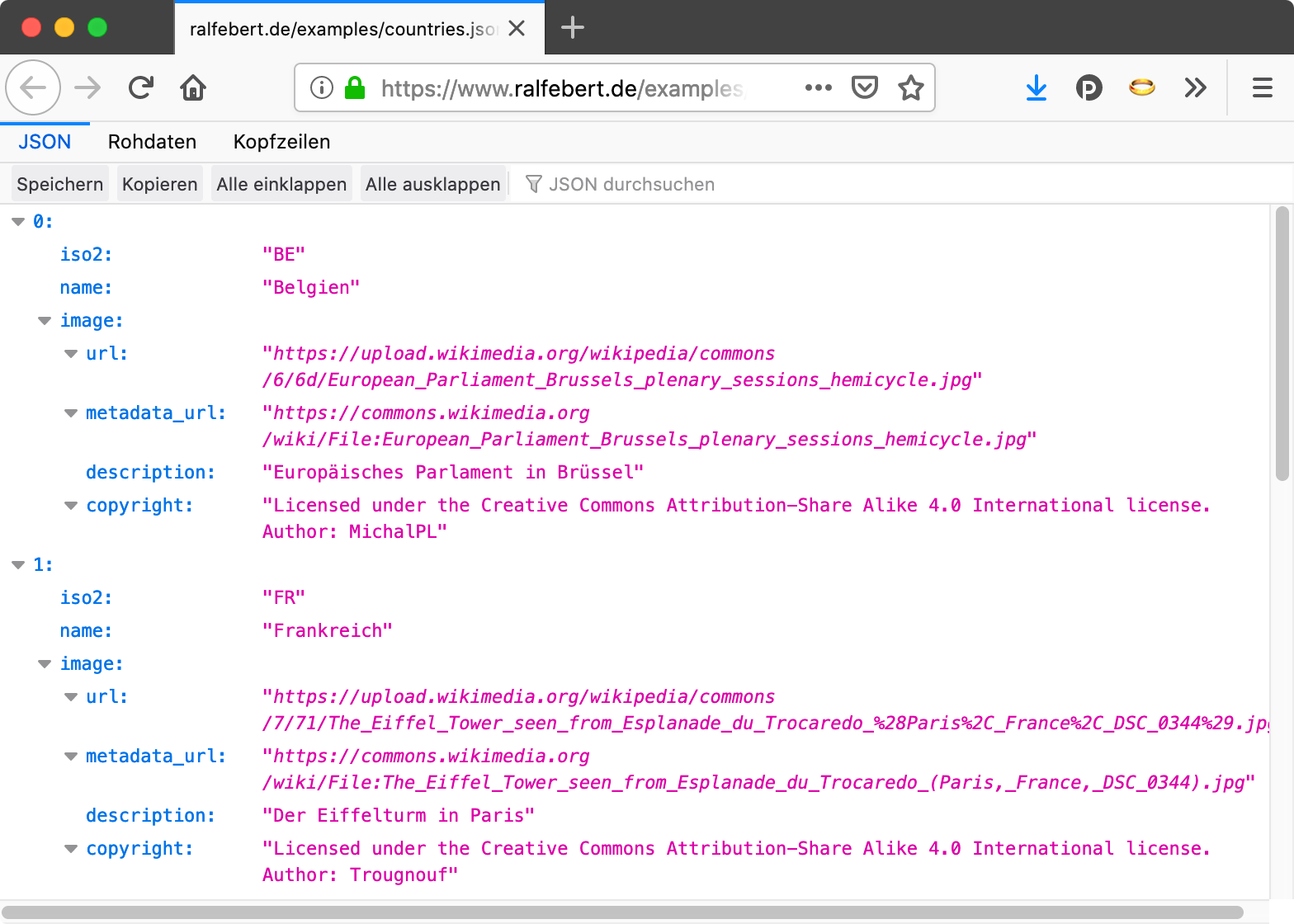
Rufe im Browser die Beispiel-JSON-Daten auf und mache Dich mit dem Format der Daten vertraut:

-
Erstelle eine Methode loadCountries in CountriesTableViewController.swift. Verwende die URLSession um einen dataTask zu erzeugen und zu starten:
class CountriesTableViewController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() self.loadCountries() } func loadCountries() { let url = URL(string: "https://www.ralfebert.de/examples/countries.json")! let urlSession = URLSession.shared let task = urlSession.dataTask(with: url) { (data, response, error) in } task.resume() } // ... }
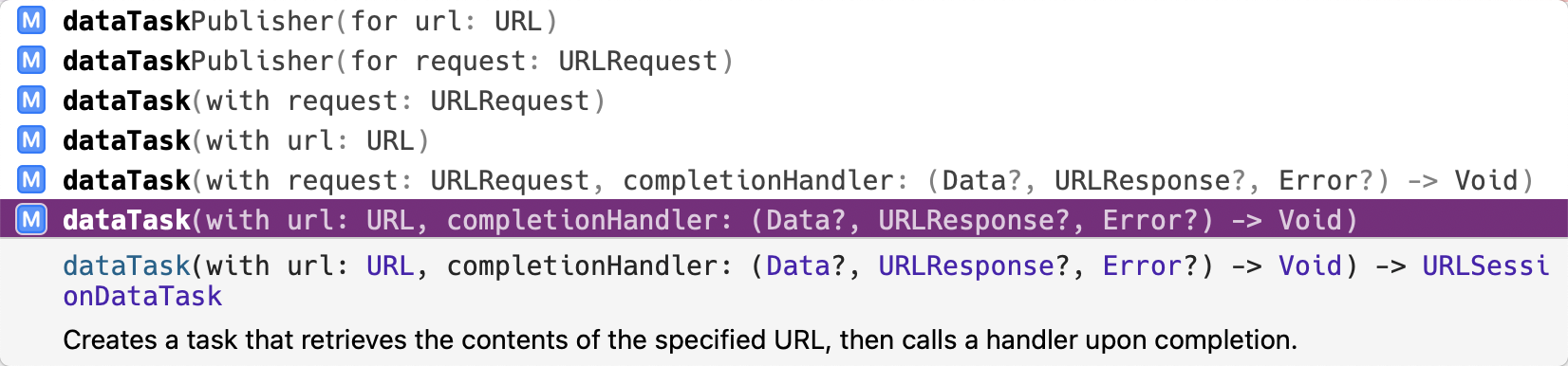
Hinweis: Verwende die Code-Vervollständigung um den Aufruf zu tippen und achte darauf, die richtige Methode mit den Parametern URL und completionHandler auszuwählen:

Hinweis: Bestätige Sie den Xcode-Vorschlag mit Enter. Springe mit Tab zu dem completionHandler-Parameter und bestätige den Vorschlag ebenfalls mit Enter um den Block-Code zu erzeugen. Vergib hier die Variablennamen data, response, error für die Parameter:

-
Entferne in Countries.swift die Eigenschaft allCountries mit den Beispieldaten und deklariere den Typ als Codable:
struct Country : Codable { var iso2: String var name: String }
-
Passe die countries-Eigenschaft im CountriesTableViewController so an, dass diese zunächst mit einer leeren Liste initialisiert wird:
var countries : [Country] = []
-
Implementiere den completionHandler des dataTask: Verwende einen → JSONDecoder um die geladenen Daten zu dekodieren. Aktualisiere die Darstellung (dies muss auf dem → Main-Thread erfolgen, der completionHandler wird auf dem Hintergrund-Thread ausgeführt, der die Daten geladen hat):
let task = urlSession.dataTask(with: url) { (data, response, error) in // Error handling in case the data couldn't be loaded // For now, only display the error on the console guard let data = data else { debugPrint("Error loading \(url): \(String(describing: error))") return } // Parse JSON with JSONDecoder assuming valid JSON data self.countries = try! JSONDecoder().decode([Country].self, from: data) // Update UI OperationQueue.main.addOperation { self.tableView.reloadData() } }
-
Starte die App mit Product » Run ⌘R und prüfe, dass die Länder geladen und angezeigt werden:

Weitere Informationen
-
JSON-Daten in SwiftÜberblick zum Handling von JSON-Daten in Swift.
-
URLSessionDokumentation zur URLSession-Klasse.
