Einen Enum-Wert via Picker auswählen - SwiftUI Beispiele
Die Auswahl eines Enum-Wertes lässt sich mit einem ↗ Picker-View bewerkstelligen.
Dafür wird für das folgende Beispiel ein Enum für eine Kartenspiel-Farbe definiert:
enum CardSuit: String, CaseIterable {
case diamonds
case clubs
case hearts
case spades
}
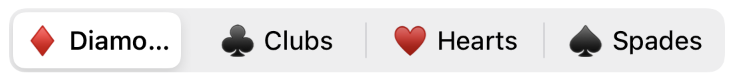
Auswahl mit SegmentedPickerStyle

struct EnumPickerExampleView: View {
@State var suit: CardSuit = .diamonds
var body: some View {
Picker(suit.rawValue, selection: $suit) {
ForEach(CardSuit.allCases, id: \.self) { suit in
Text(suit.rawValue)
.tag(suit)
}
}
.pickerStyle(MenuPickerStyle())
}
}
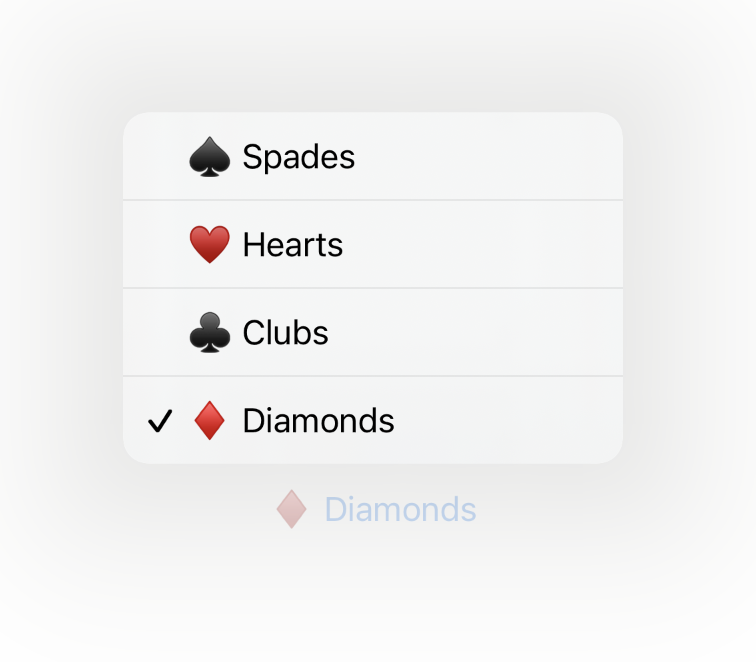
Auswahl mit MenuPickerStyle

Picker(suit.rawValue, selection: $suit) {
ForEach(CardSuit.allCases, id: \.self) { suit in
Text(suit.rawValue)
.tag(suit)
}
}
.pickerStyle(MenuPickerStyle())
Auswahl mit Menu
Alternativ kann auch ein ↗ Menu-View verwendet werden:

Menu(
content: {
ForEach(CardSuit.allCases, id: \.self) { suit in
Button(suit.rawValue) {
self.suit = suit
}
}
},
label: {
Text(self.suit.rawValue)
}
)
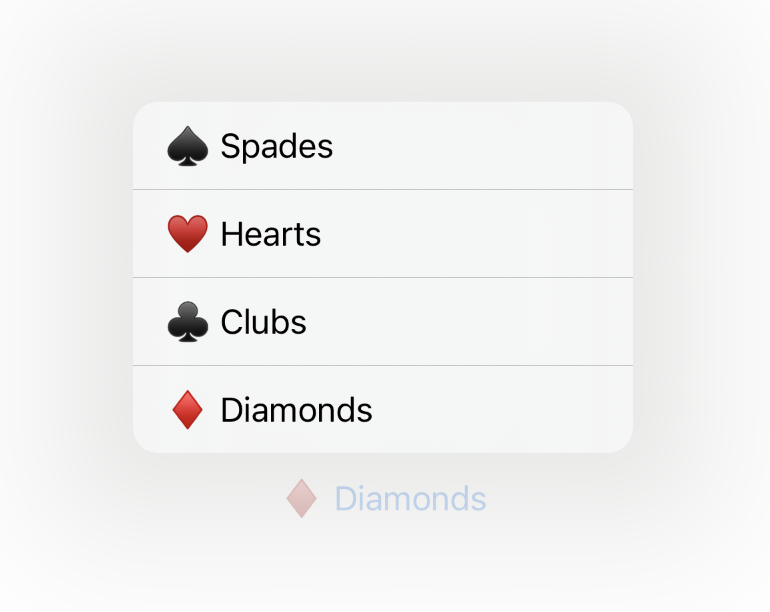
Auswahl als Kontextmenü
Mit einem Kontextmenü erscheint das Auswahlmenü erst nach einem Long Press auf das Element:
Text(self.suit.title)
.contextMenu {
ForEach(CardSuit.allCases, id: \.self) { suit in
Button(suit.title) {
self.suit = suit
}
}
}
