Code und Storyboards verknüpfen mit Outlets und Actions
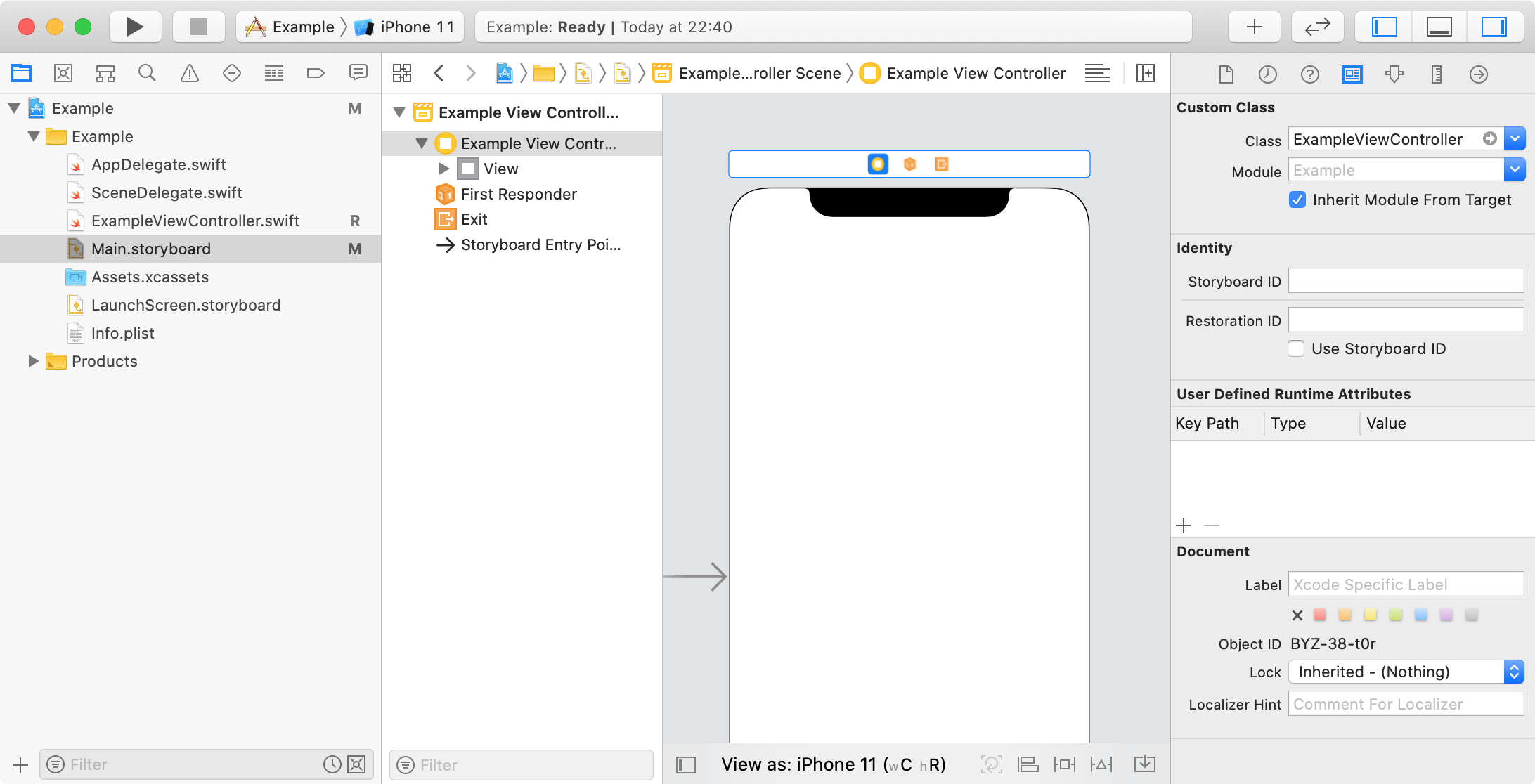
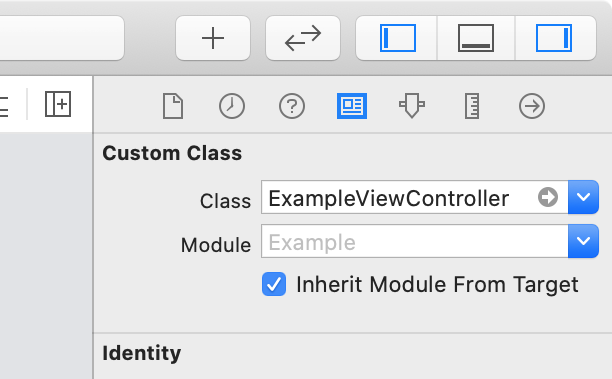
Mit der Eigenschaft Custom Class im Identity Inspector kann eine Klasse angegeben werden, die für das im Storyboard konfigurierte Objekt zur Laufzeit instanziiert wird. Von dieser Möglichkeit wird vor allem bei View-Controllern Gebrauch gemacht, um eine Klasse einzubinden, die das Verhalten des View-Controllers implementiert:

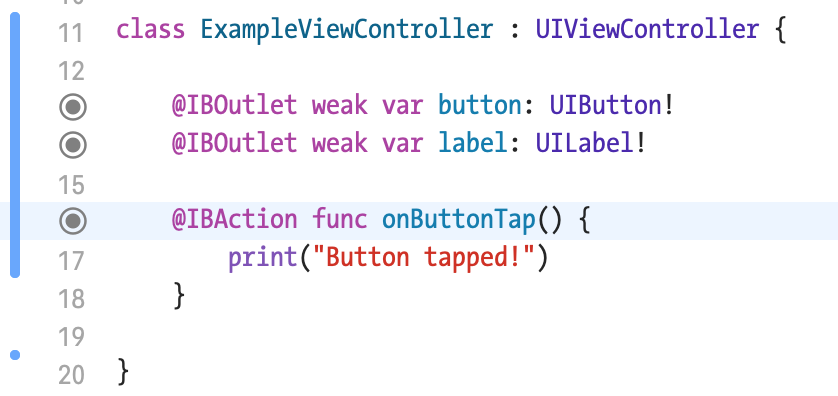
Eigenschaften der Klasse können mit @IBOutlet zur Verknüpfung im Interface Builder markiert werden:
class ExampleViewController : UIViewController {
@IBOutlet weak var button: UIButton!
@IBOutlet weak var label: UILabel!
}
Mit @IBAction werden Ereignisbehandlungs-Methoden zur Verknüpfung im Interface Builder markiert:
@IBAction func onButtonTap() {
print("Button tapped!")
}
Optional kann dabei das auslösende View- und Event-Objekt als Parameter übergeben werden:
@IBAction func onButtonTap(sender: UIButton) {
// Ausgabe mit auslösendem Button
debugPrint("Button \(sender) tapped!")
}
@IBAction func onButtonTap(sender: UIButton, forEvent event: UIEvent) {
// Ausgabe mit auslösendem Button und Koordinate des ersten Touch-Events relativ zum Button
debugPrint("Button \(sender) tapped at \(event.allTouches?.first?.location(in: sender))!")
}
Verknüpfen von IBOutlets und IBActions
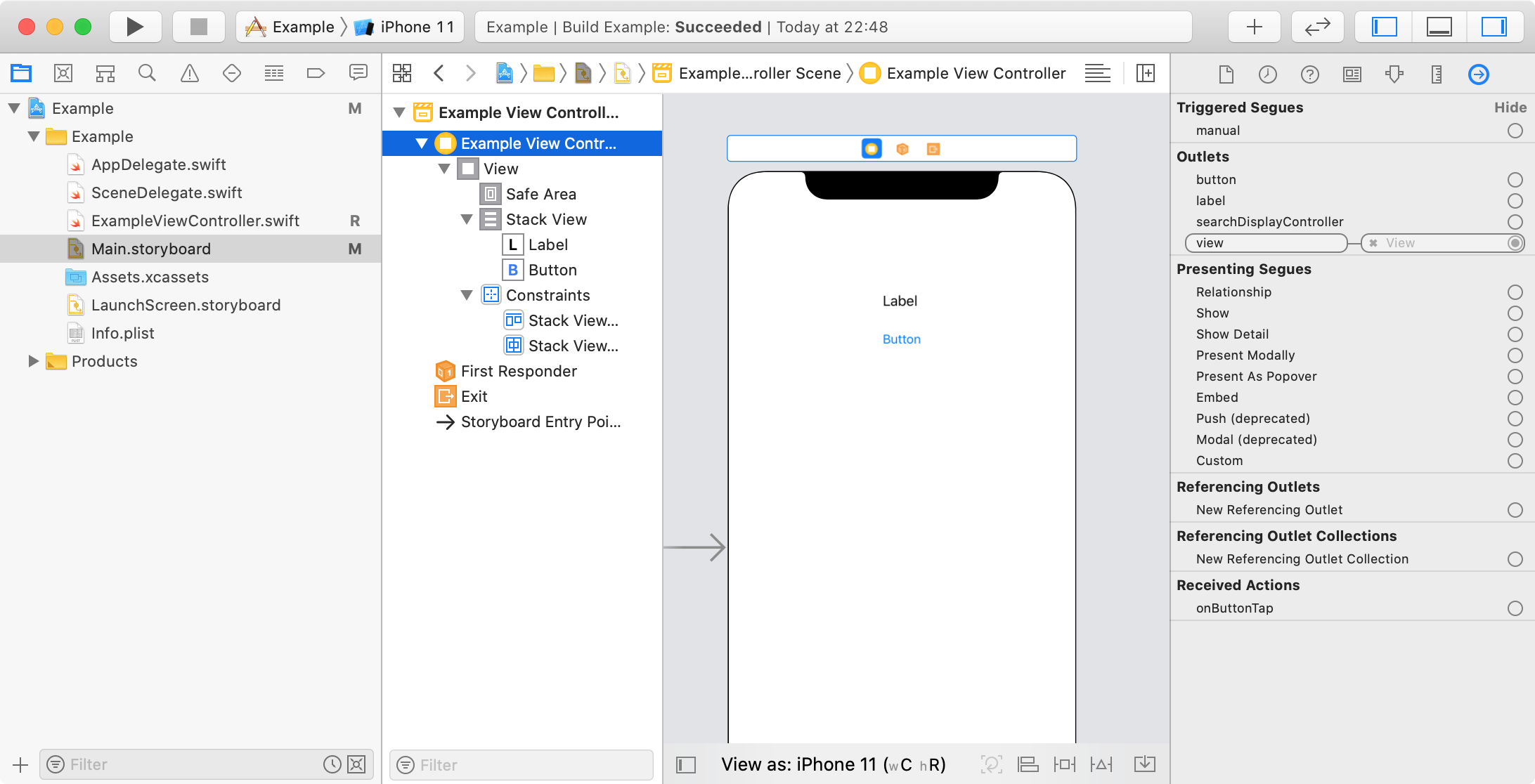
Im Connections Inspector ⌥⌘7 werden die IBOutlet-Eigenschaften und IBAction-Methoden des Controllers angezeigt:

Diese können per Drag&Drop verknüpft werden:
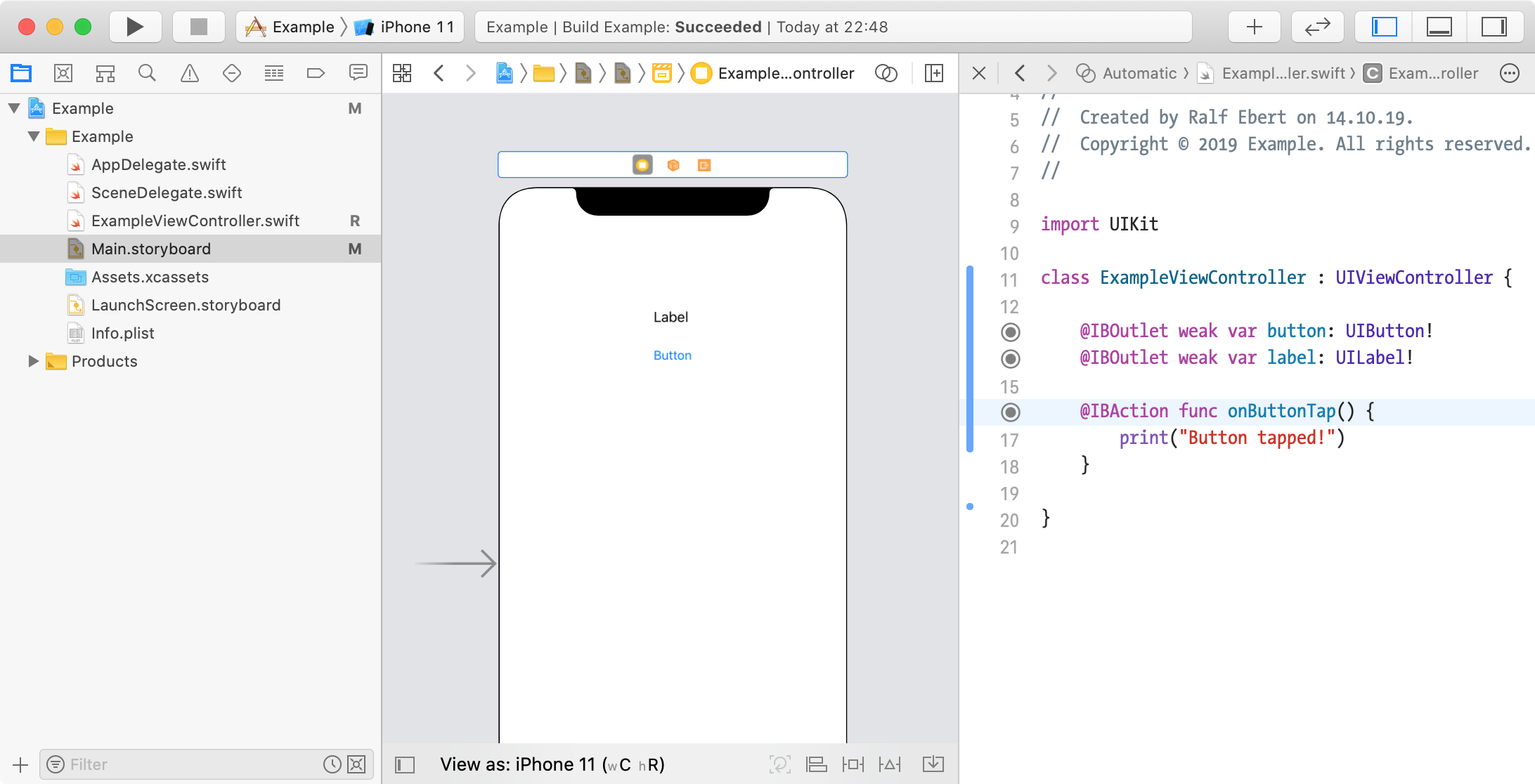
Im Code werden die Verknüpfungen mit dem Storyboard angezeigt:

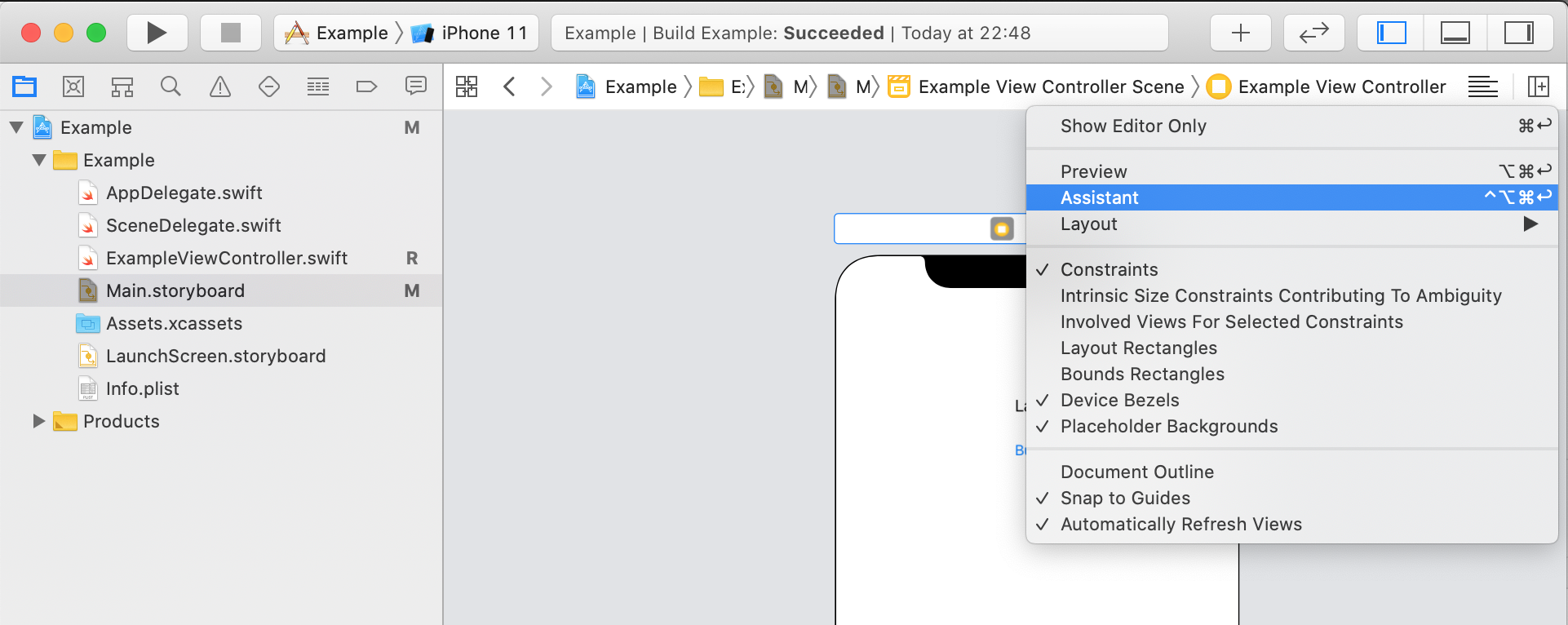
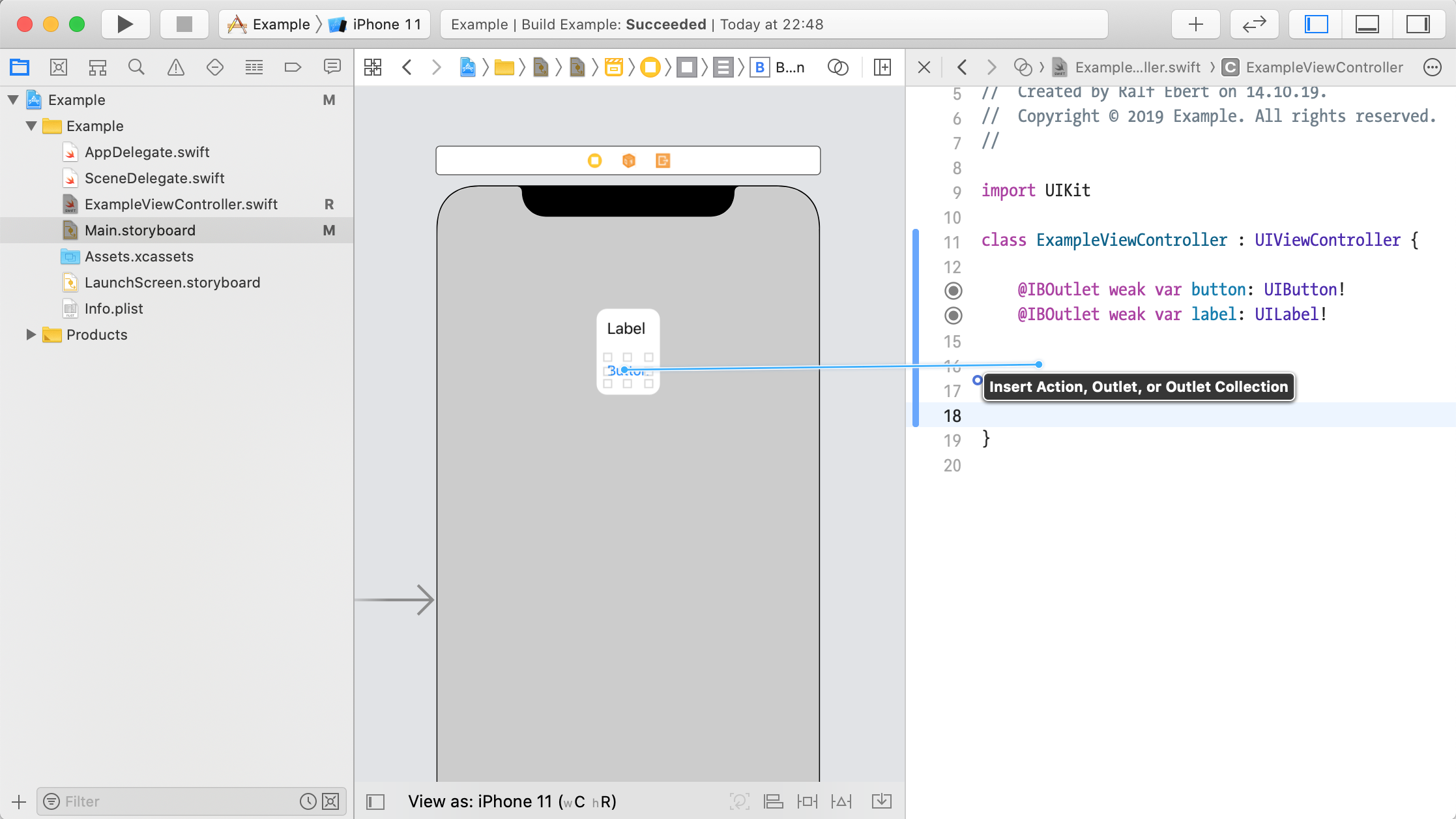
Für die Verknüpfung von Actions und Outlets ist der Assistant Editor ⌃⌥⌘Enter praktisch:

Mit der Auswahl Automatic zeigt der Assistant Editor immer die Klasse zu dem ausgewählten Controller an:

Alternativ kann mit ⌥-Klick die im Identity Inspector angegebene Klasse im Assistant Editor geöffnet werden:

Mit dem eingeblendeten Assistant Editor können Views direkt mit Outlets und Actions im Code verbunden werden bzw. neue Outlet-Eigenschaften und Action-Methoden direkt erstellt werden, indem mit gedrückter ⌃-Taste bzw. mit der rechten Maustaste eine Verbindung vom Storyboard zum Code gezogen wird:

Weitere Informationen
-
Xcode Help: Connect objects to codeBeschreibung der Xcode-Hilfe zum Verknüpfen von Code und Storyboards mittels @IBOutlet und @IBAction.
