Überblick über die App-Entwicklung mit Xcode
Aufbau von Xcode
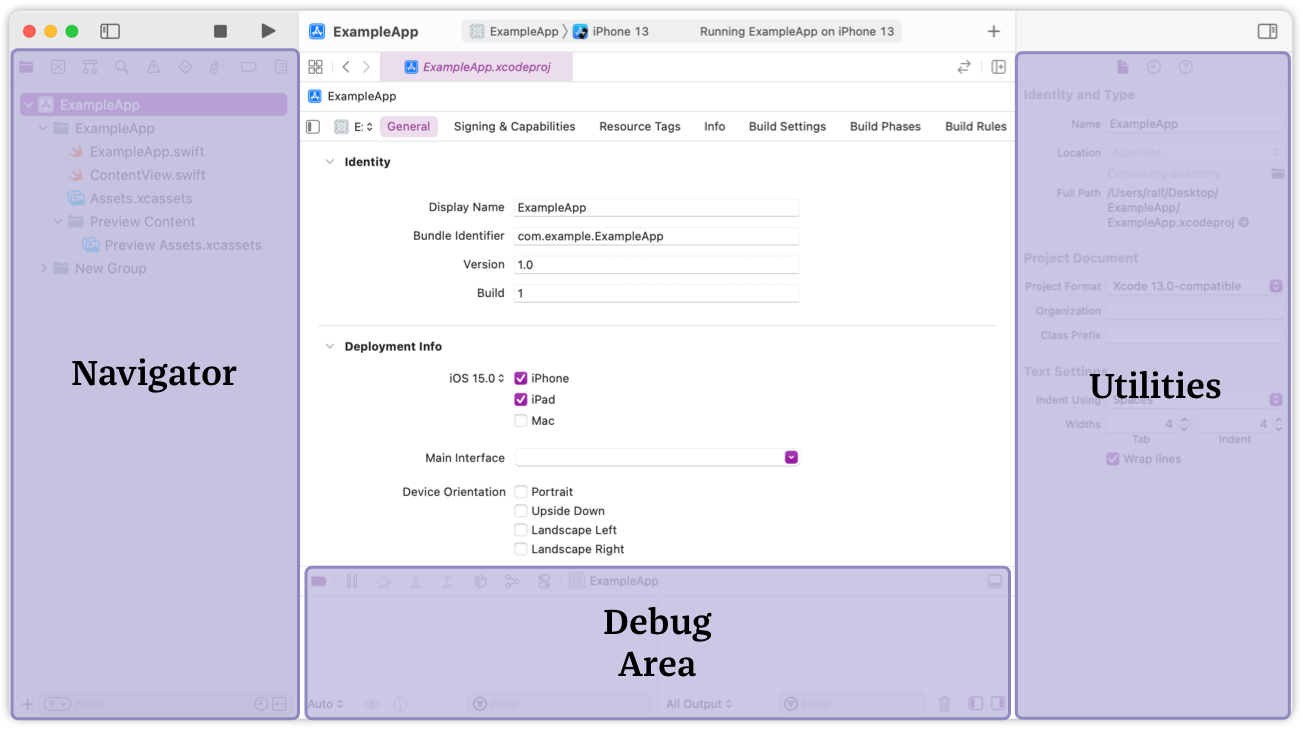
In Xcode findest Du um den Editierbereich herum den Navigator, die Utilities und die Debug Area. Mit den Buttons links/rechts oben können diese ein- und ausgeblendet werden:

Xcode Projektstruktur
Folgende Dateien werden standardmäßig in einem Xcode-Projekt für eine iOS-App (in der Variante für SwiftUI) angelegt:

|
Das Xcode-Projekt enthält projektweite Einstellungen und die Target-Konfigurationen, die den Xcode-Build steuern. |

|
Für jedes Target wird ein Ordner mit den zugehörigen Dateien angelegt. |

|
SwiftUI-Apps haben einen zentralen Einstiegspunkt, das App-struct. |

|
Die grafische Oberfläche von SwiftUI-Apps wird in Views realisiert. Standardmäßig wird ein ContentView-struct mit einem zugehörigen PreviewProvider erstellt und im App-struct eingebunden. |

|
Assets.xcassets enthält Icons und Grafiken in verschiedenen Auflösungen, unter anderem das App-Icon. |

|
Preview Content enthält Inhalte die nur für die Vorschau zur Entwicklungszeit relevant sind. |
Hinweis: Mit den letzten Xcode-Versionen wurde die Projektstruktur sehr stark vereinfacht. In älteren Projekten findet sich oft noch ein AppDelegate (dieses wurde durch App ersetzt), sowie eine Datei Info.plist für Konfigurationsoptionen, die zur Laufzeit geladen werden, zum Beispiel die Versionsnummer der App oder unterstützte Geräte-Drehungen (diese wird nun erst angelegt, wenn Optionen verändert werden).
Ältere Projekte, die in UIKit entwickelt wurden, haben meist ein Main.storyboard, aus dem die grafische Oberfläche der App geladen wird, sowie UIViewController-Klassen die für die Anzeigelogik verantwortlich sind. Diese Konstrukte werden in der modernen App-Entwicklung von SwiftUI abgelöst, auch wenn diese ursprüngliche Art, Apps mit dem UIKit-Framework zu entwickeln, weiter unterstützt wird und auch in SwiftUI-Apps teilweise noch eine Rolle spielt.
Ausführen von Apps im Simulator
Der iPhone Simulator simuliert das Verhalten von iOS unter macOS weitgehend analog zu einem echten Hardware-Gerät. Dazu wird die App für die x86-64-Architektur des Macs kompiliert. Um Apps im Simulator zu starten, wähle einen der iPhone-Simulatoren in der Schema-Auswahl und starte die App mit Product » Run ⌘R:

Beim Testen im Simulator gilt es einige Unterschiede zu den echten Geräten zu beachten:
- Die Performance des Prozessors, Grafikprozessors und des Netzwerks sowie der verfügbare Speicher entsprechen dem ausführenden Mac.
- Einige iOS-Features wie Push-Benachrichtigungen, In-App-Käufe, Bluetooth-Verbindungen, Beschleunigungs- und Neigungssensoren und die Kamera werden nicht im Simulator unterstützt und können nur auf echten iOS-Geräten getestet werden.
- Das Verhalten kann sich im Detail unterscheiden: Zum Beispiel muss bei Dateinamen unter iOS die Groß- und Kleinschreibung beachtet werden während dies für das macOS Dateisystem standardmäßig keine Rolle spielt.
Es empfiehlt sich daher, häufig auf echten Geräten mit den iOS-Versionen zu testen, für die die App entwickelt wird.
Aufgaben
- Mache Dich mit dem einführenden SwiftUI Tutorial mit der grundlegenden Bedienung von Xcode und der Erstellung von Xcode-Projekten vertraut.
Weitere Informationen
-
Xcode HelpDie offizielle Xcode-Dokumentation.
-
Xcode herunterladen und installierenÜberblick über die verschiedenen Xcode-Versionen und Varianten, Xcode zu installieren.
-
Überblick über die Swift-ProgrammierspracheDie Swift-Programmiersprache einmal kurz vorgestellt, Swift vs. Objective-C.
