Einführung in die iOS-App-Entwicklung mit SwiftUI
Das SwiftUI-Tutorial vermittelt anhand einer Würfel-App die Grundlagen der iOS-App-Entwicklung mit SwiftUI. Es zeigt die Erstellung eines iOS-App-Projektes in Xcode, die Verwendung der SwiftUI-Vorschau, wie SwiftUI-Views hinzugefügt und konfiguriert werden und wie Apps im Simulator ausgeführt werden.

Voraussetzungen
Für dieses Tutorial werden keine Vorkenntnisse in Swift/iOS-Entwicklung vorausgesetzt. Um mit Xcode 15 iOS-Apps für das iPhone / iPad zu entwickeln, benötigst Du einen Mac mit mindestens macOS 13 (Ventura).
Lernziele
Dieses Tutorial zeigt die ersten Schritte zur Entwicklung einer iOS-App:
- Xcode installieren und neues iOS-Projekt anlegen
- Bilder in das Xcode-Projekt importieren
- Verwendung der SwiftUI-Canvas-Vorschau
- Ein Image-View hinzufügen
- Werte einsetzen
- SwiftUI-Views konfigurieren
- App im Simulator starten
Xcode installieren und neues iOS-Projekt anlegen
-
Öffne die App Store-App und installiere das aktuelle Xcode:

-
Starte Xcode und überprüfe Deine Xcode-Version auf dem Startbildschirm:

-
Wenn Du bereits Xcode-Projekte erstellt hast und mit der Verwendung von Image-Assets vertraut bist, nimm am besten eine Abkürzung und lade einen Start-Stand von dem Projekt herunter: Dice-starter.zip. Hier sind die Bilder bereits importiert und Du kannst direkt mit der Verwendung der SwiftUI-Preview fortfahren.
-
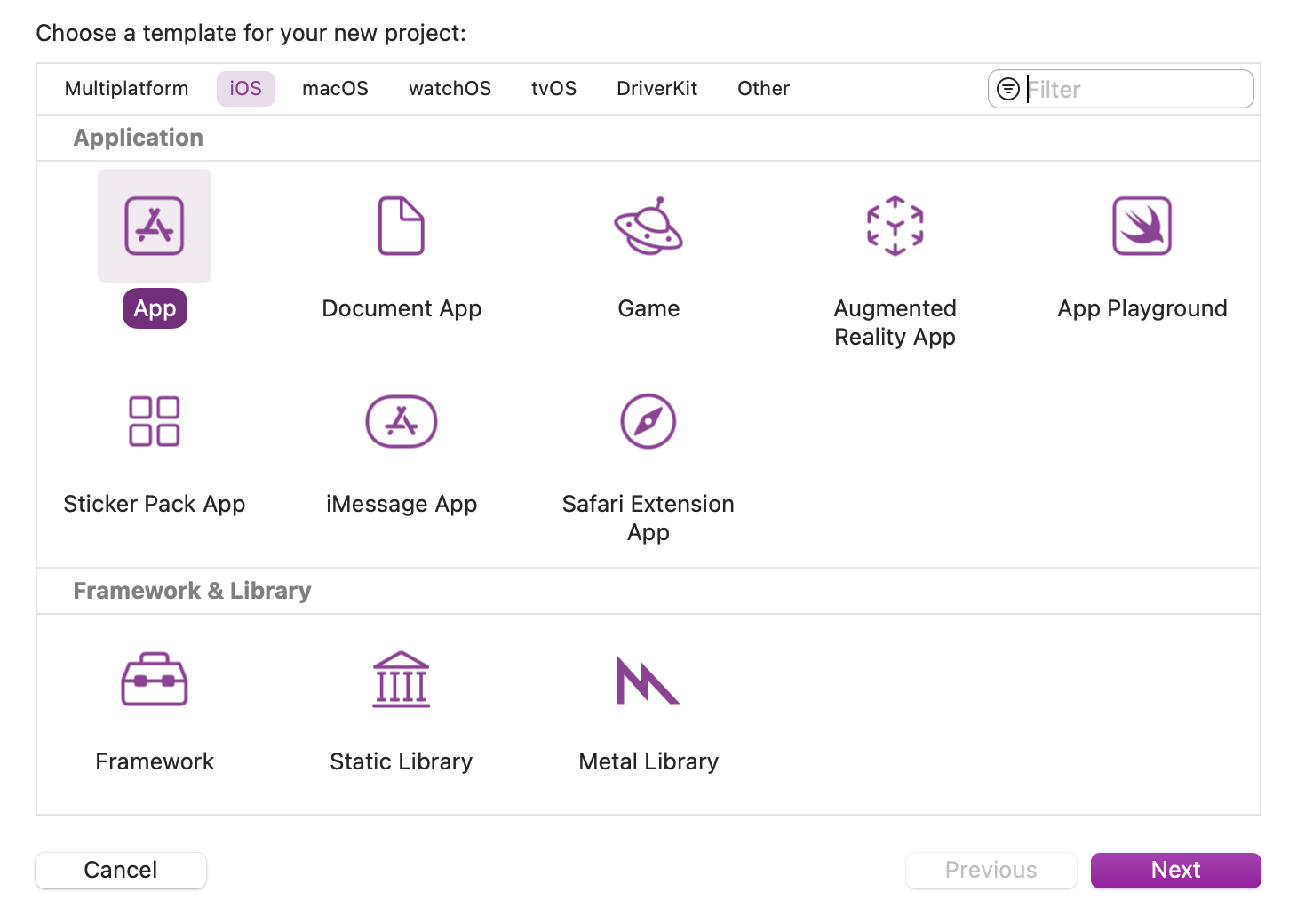
Erstelle ein neues Projekt mit Create New Project... im Willkommensbildschirm oder verwende File » New » Project ⌘⇧N. Wähle iOS » App:

-
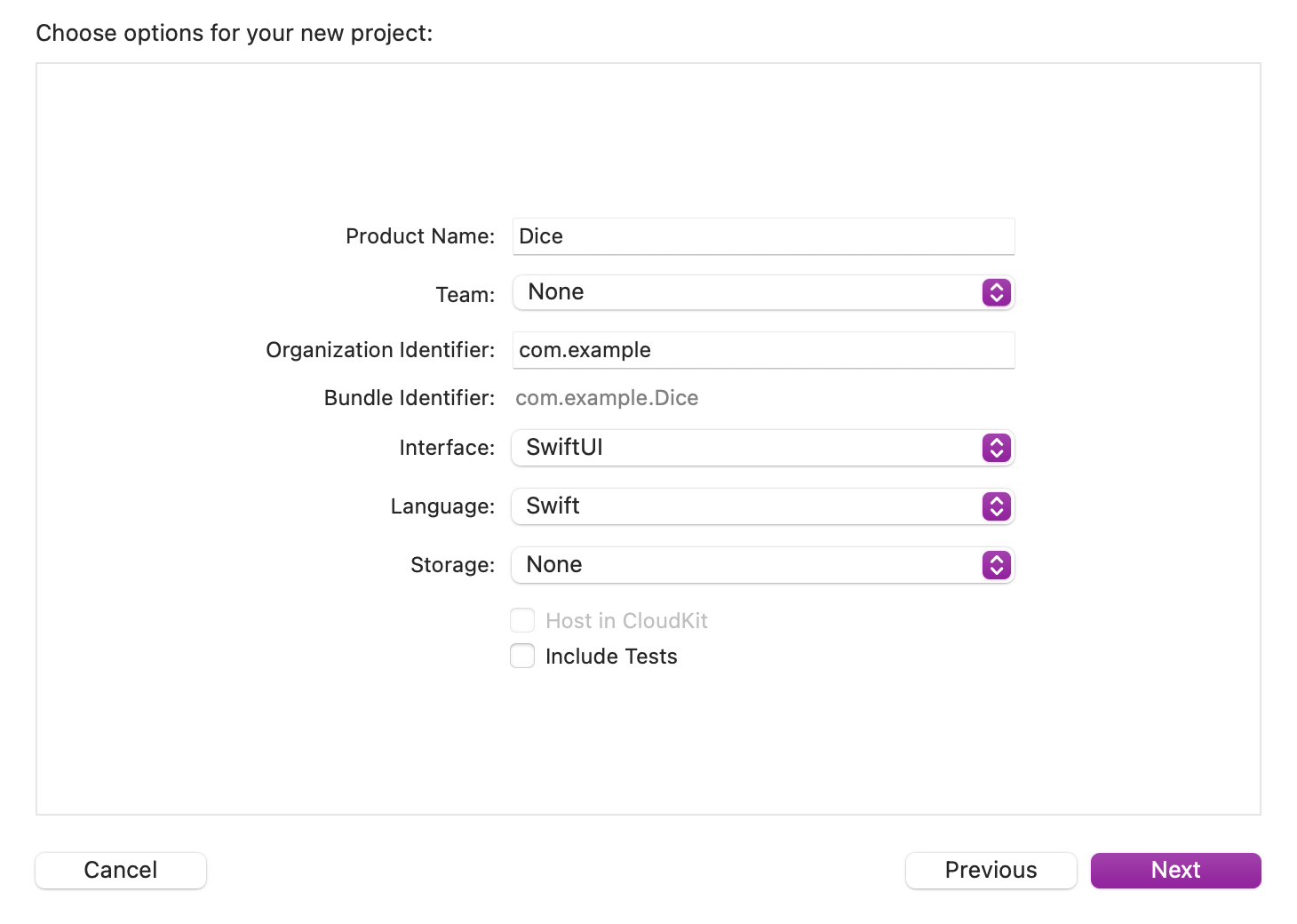
Verwende folgende Projekteinstellungen:
-
Nenne die App "Dice".
-
Wenn Du bereits eine Apple ID oder einen Apple Developer Account erstellt hast, um Apps auf echten Geräten auszuführen, wähle diesen bei Team aus, ansonsten belasse None als Auswahl.
-
Verwende com.example als Company Identifier. Du kannst auch einen eigenen Domain-Namen verwenden - dies sollte ein Domain-Name sein, den Du selbst besitzt, um Namenskonflikte zu vermeiden.
-
Wähle die Verwendung von SwiftUI für das Interface.
-
Wähle Swift als Language.
-
Wähle None für Storage.
-
Deaktiviere Use Core Data und Include Tests (für dieses Tutorial nicht erforderlich).

-
-
Bestätige mit Next und wähle einen Ordner, in dem Xcode den Ordner Dice für das Projekt erstellen soll.
Bilder in das Xcode-Projekt importieren
-
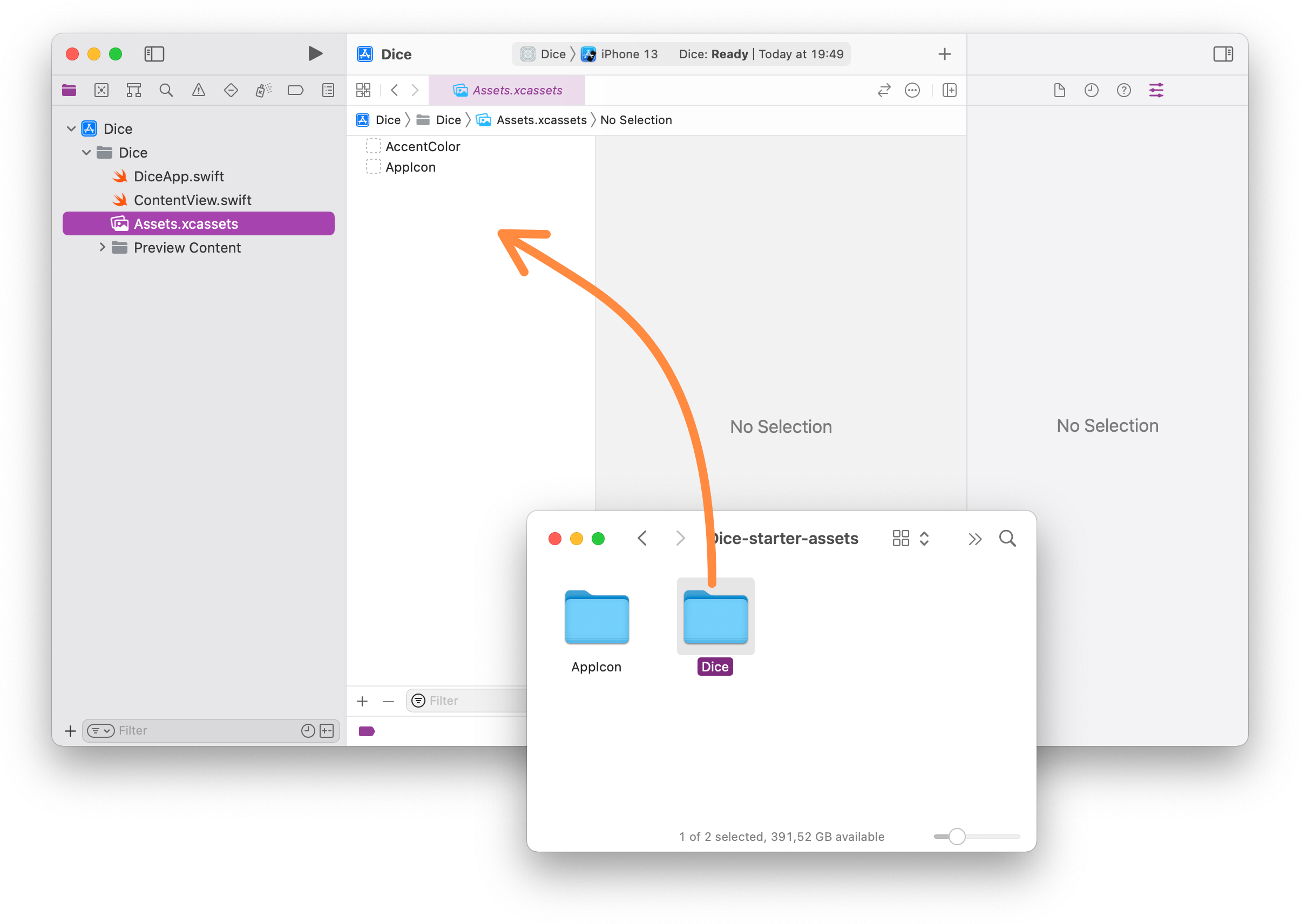
Lade assets.zip herunter, das Bilder für das Projekt enthält, und entpacke das Archiv. Öffne Assets.xcassets im Xcode-Projekt und ziehe die Bilder für den Würfel in das Projekt:

-
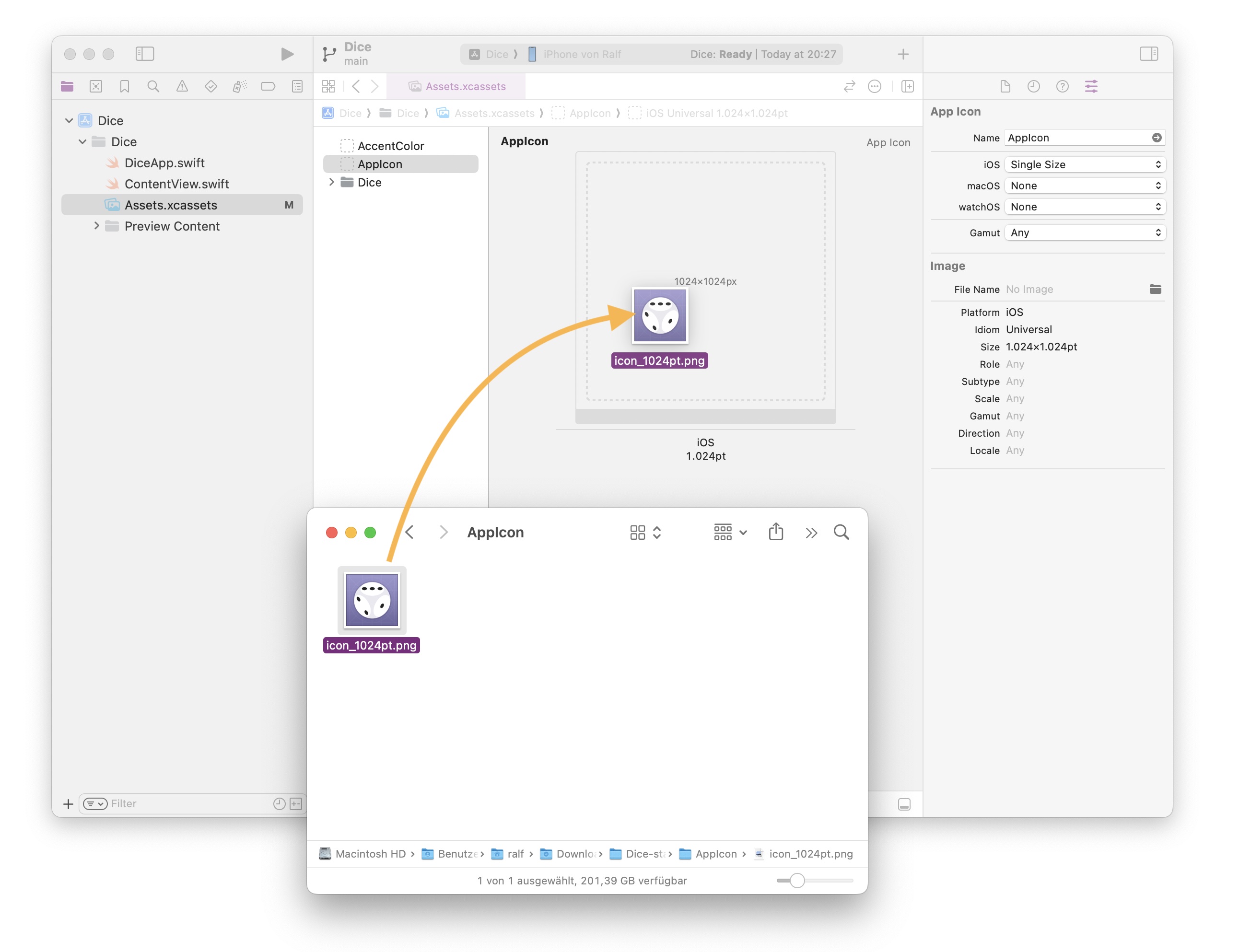
Wähle im Finder alle Icons im Ordner AppIcon aus und ziehe sie auf die Icons im AppIcon im Asset-Katalog - diese werden hervorgehoben und die Zuordnung erfolgt automatisch. Korrigiere im Anschluss den Eintrag für das 1024pt-Icon.

Verwendung der SwiftUI-Canvas-Vorschau
-
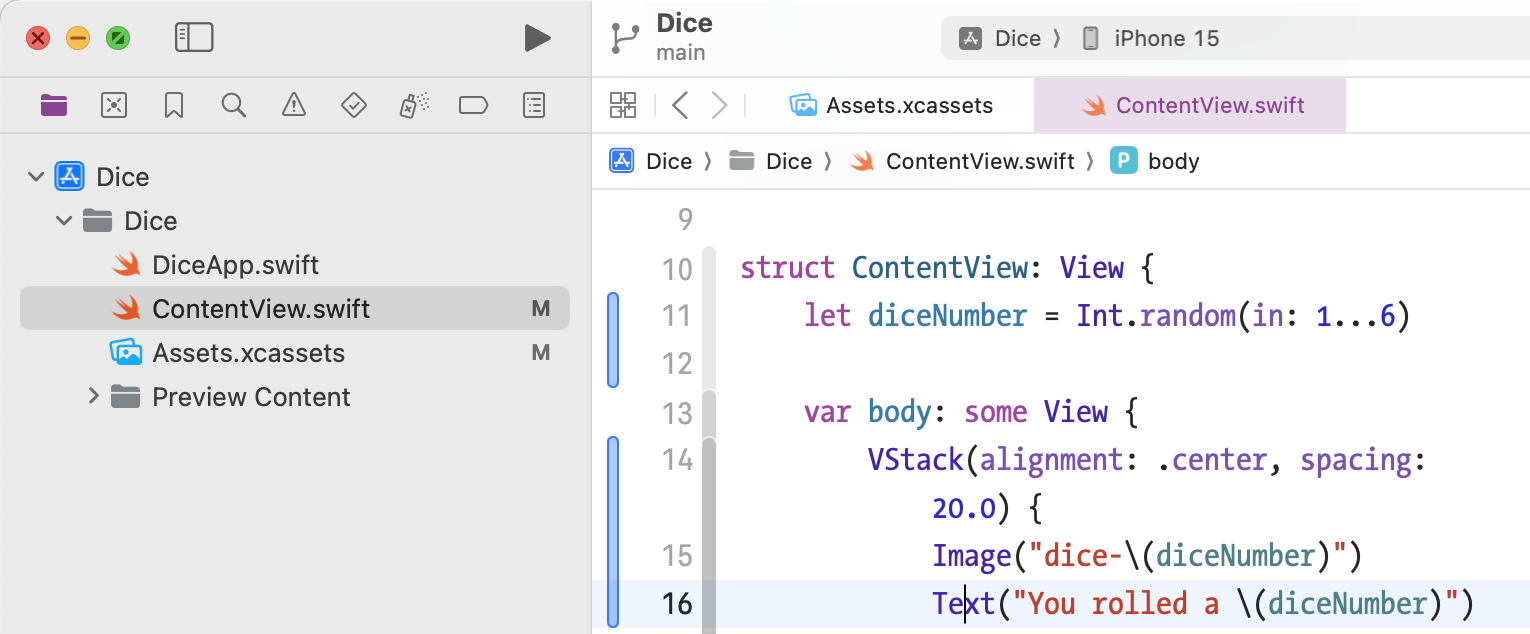
Öffne die Datei ContentView.swift im Projekt:

-
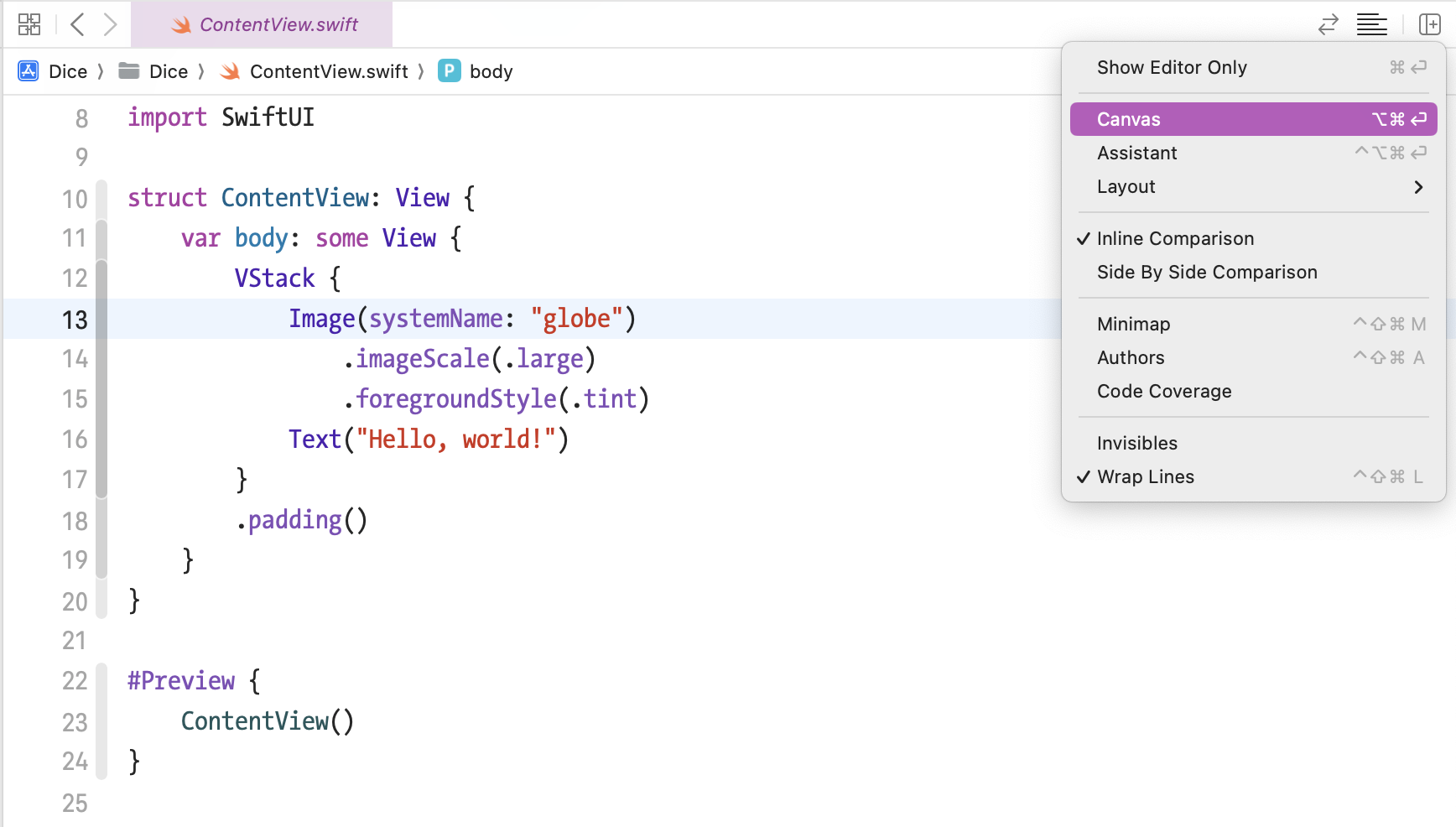
Aktiviere die Canvas-Vorschau:

-
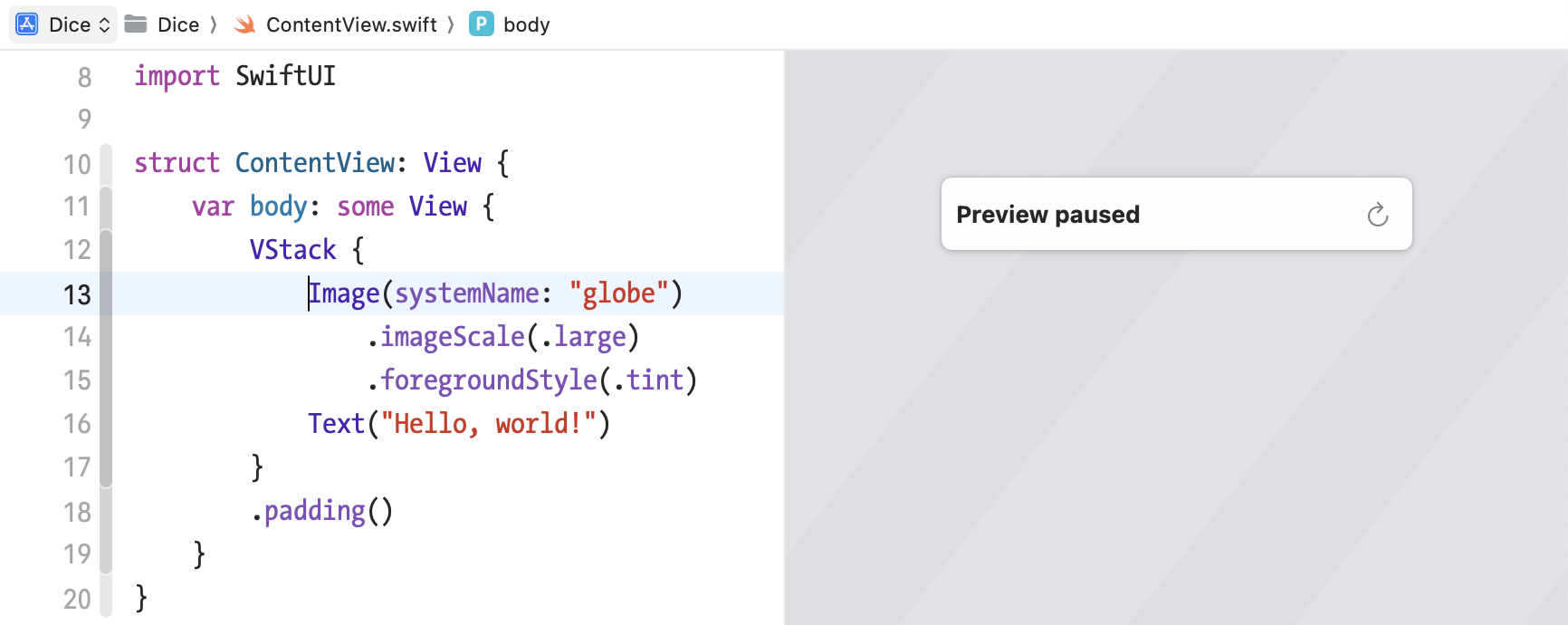
Aktiviere die Vorschau mit Resume (dies kann beim ersten Mal etwas dauern, da Xcode für die Live-Vorschau das Projekt bauen muss):

-
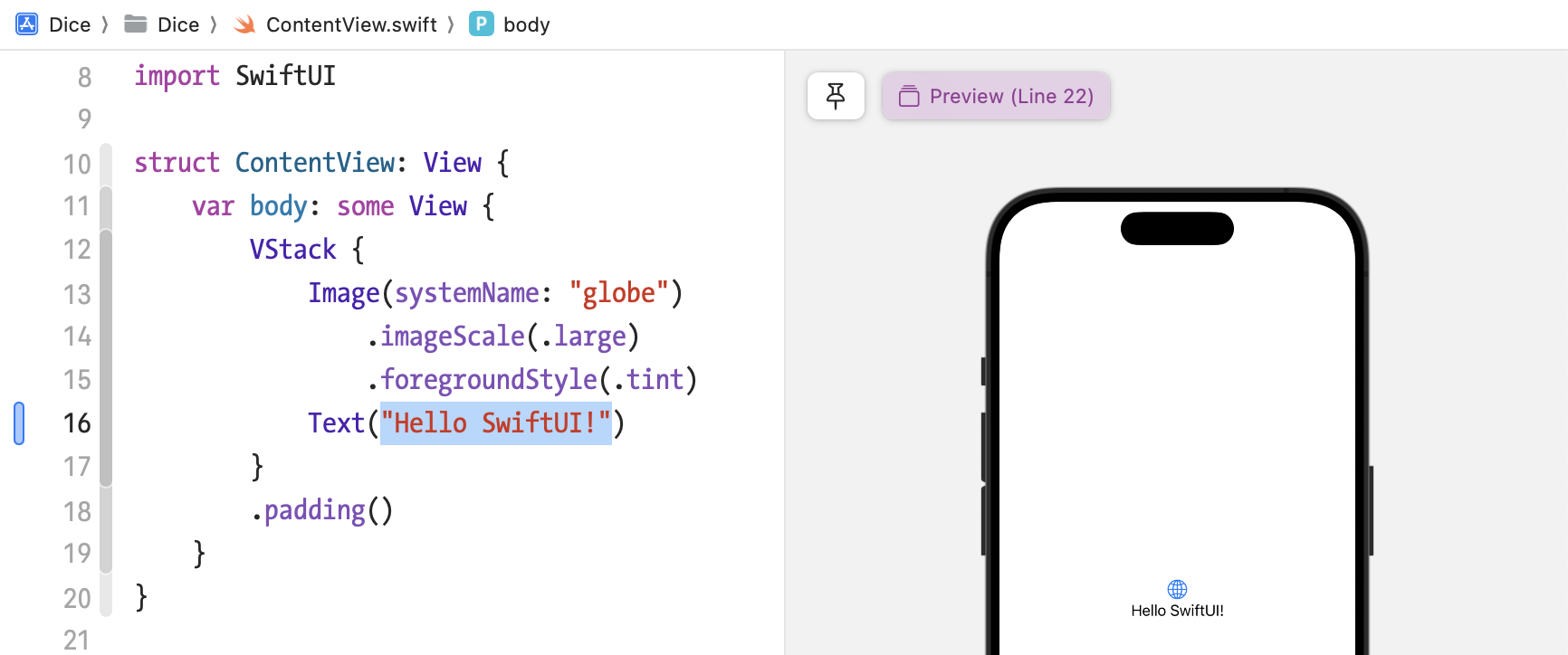
Ändere den Text im View-Code - die Vorschau wird unmittelbar aktualisiert:

Ein Image-View hinzufügen
-
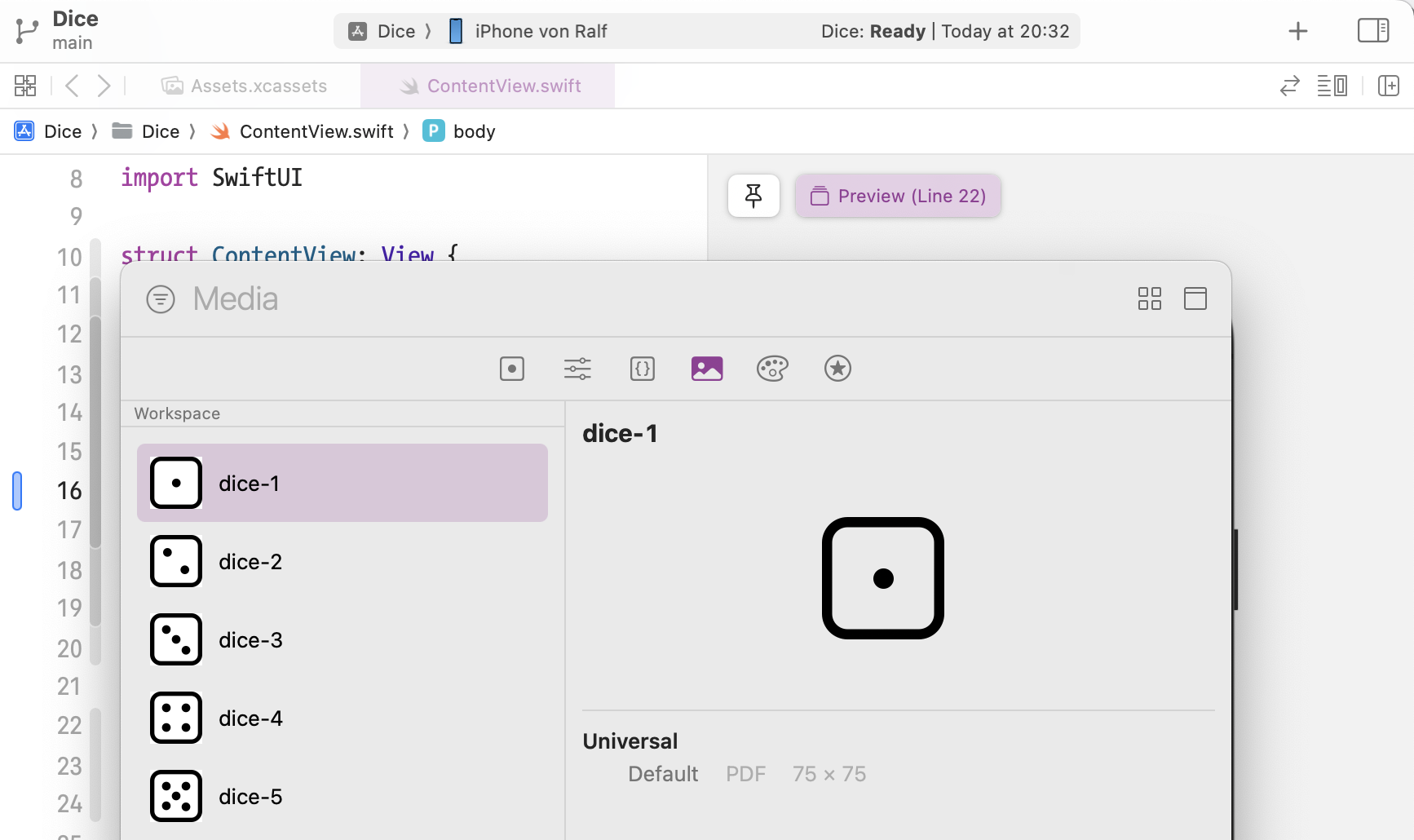
Wähle über die Media library eines der Würfel-Bilder aus:

-
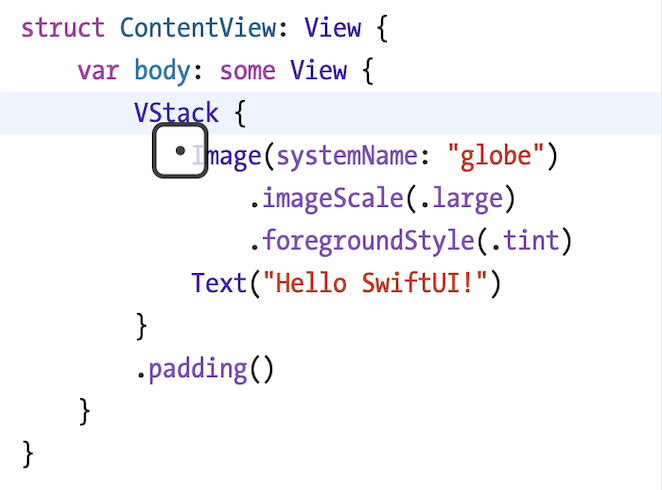
Ziehe dieses so auf den Code, dass ein entsprechendes Image-View für das Würfelbild über dem globe-Symbol eingefügt wird:

-
Entferne das globe-Image und prüfe den erstellten Code und mache Dich damit vertraut - beide Views werden in einem VStack vertikal gruppiert:
struct ContentView: View { var body: some View { VStack { Image("dice-1") Text("Hello SwiftUI!") } .padding() } }
Werte einsetzen
-
Deklariere im View eine Konstante mit let, erzeuge eine Zufallszahl mit Int.random (hier ist ein Range zu übergeben) und verwende die String interpolation-Syntax \(...), um die Würfelzahl in die String-Werte einzufügen:
struct ContentView: View { let diceNumber = Int.random(in: 1...6) var body: some View { VStack { Image( "dice-\(diceNumber)") Text( "You rolled a \(diceNumber)") } .padding() } }
SwiftUI-Views konfigurieren
-
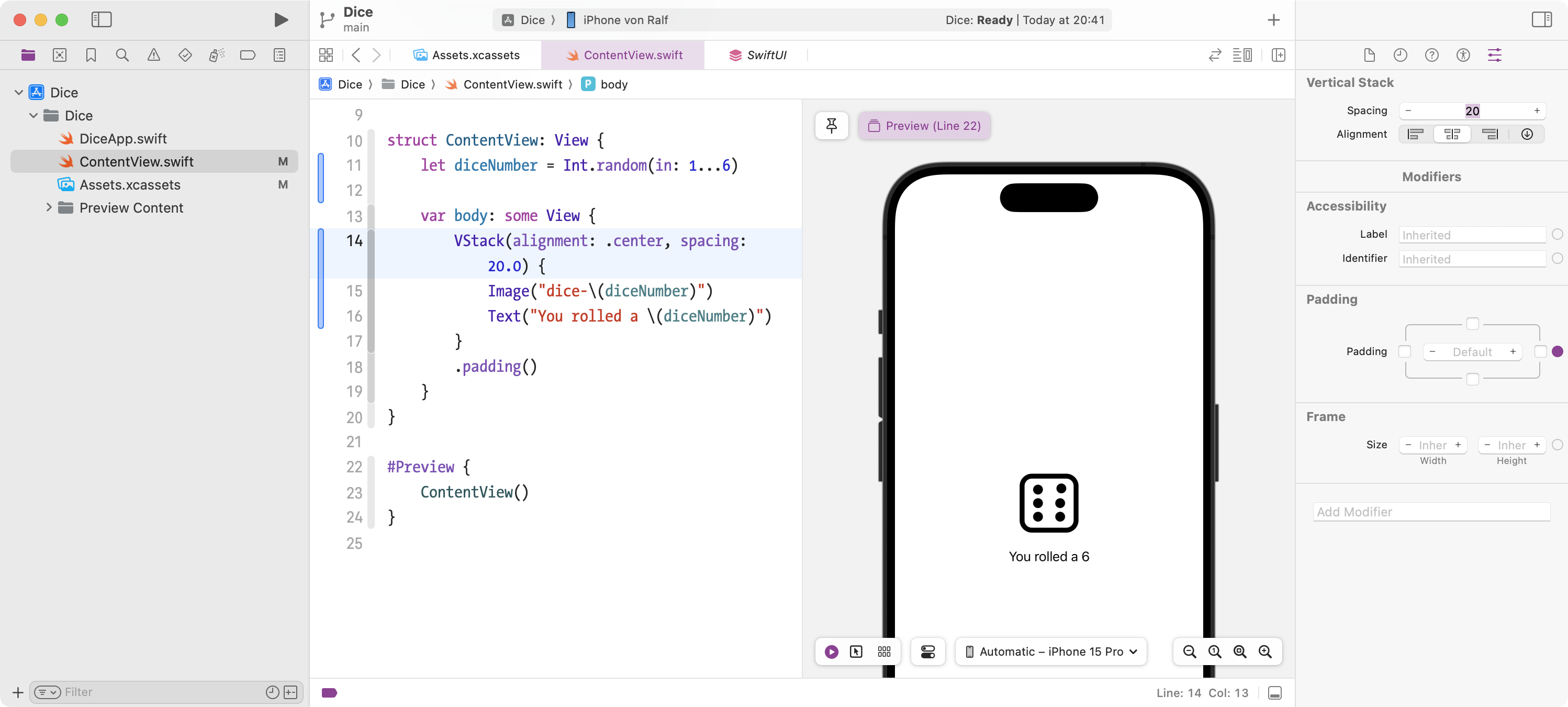
Wähle den VStack aus und experimentiere mit den Parametern Spacing und Alignment im Attributes inspector. Beachte, wie sich diese Einstellungen im Code auswirken:

-
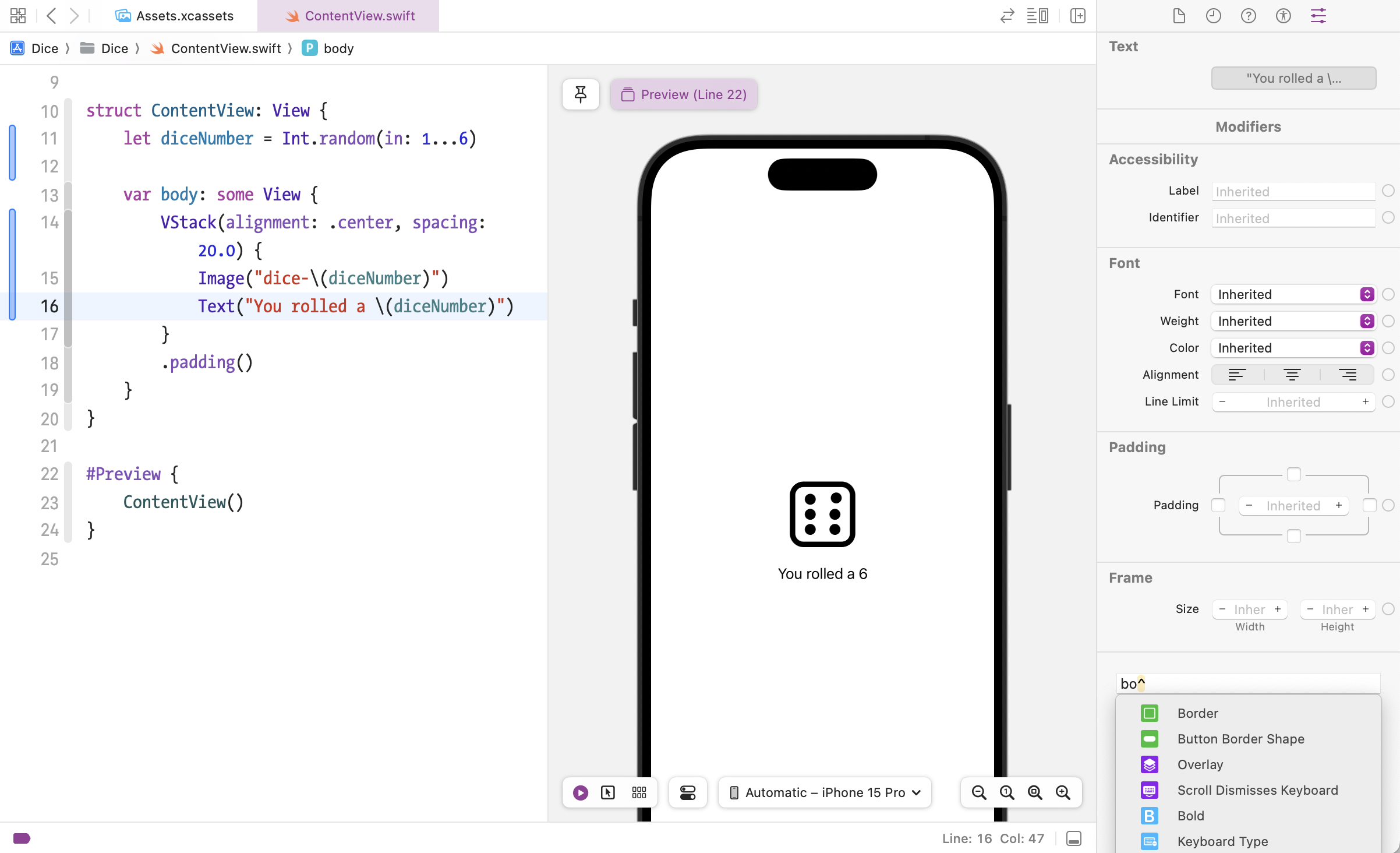
Wähle das Text-View aus und füge einen Bold-Modifier hinzu:

App im Simulator starten
-
Wähle einen iPhone Simulator aus und starte die App mit Product » Run ⌘R:

-
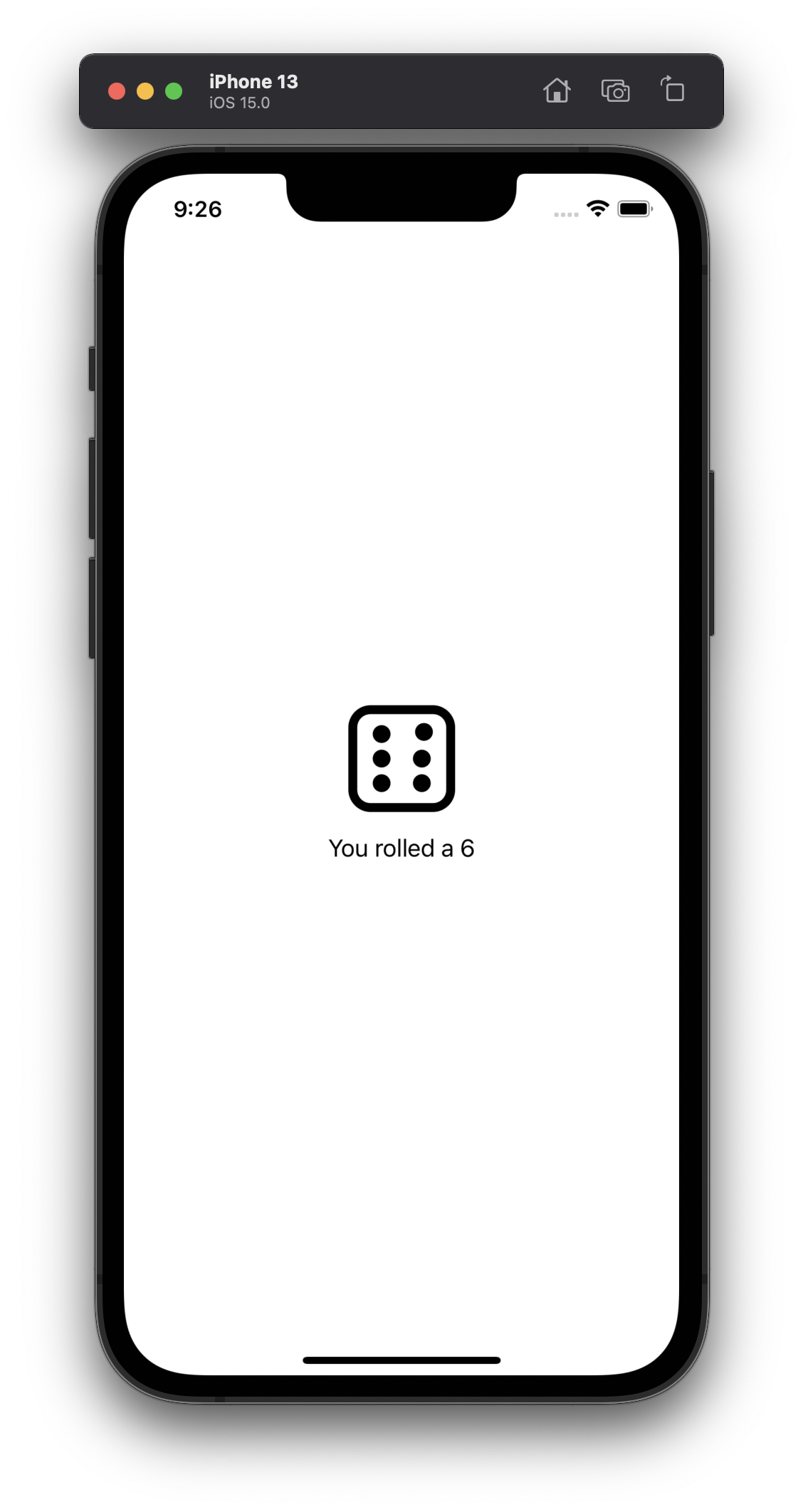
Die App startet im Simulator, jedes Mal mit einer neuen Würfelzahl:

-
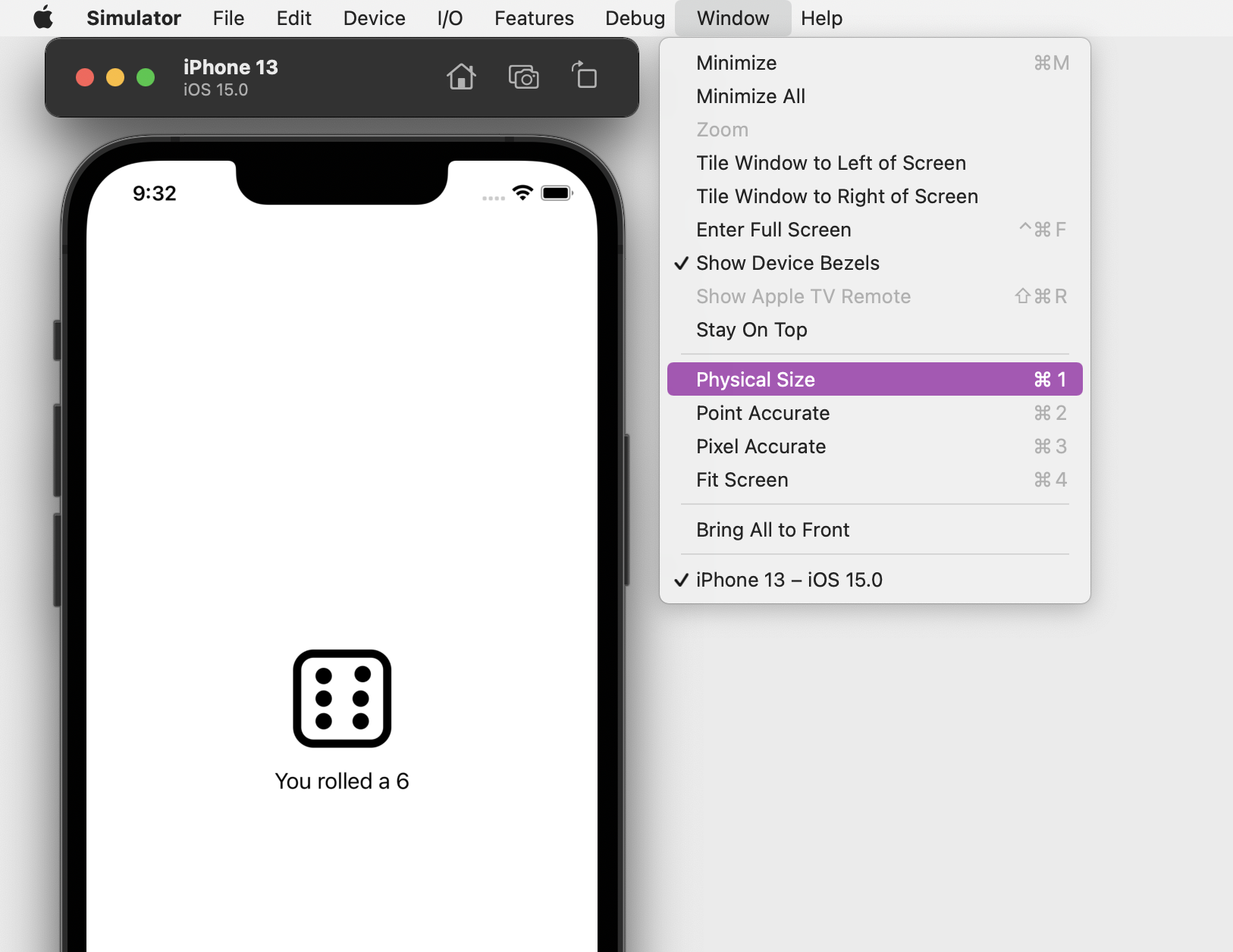
Wähle im Simulator über das Window-Menü ⌘1…⌘4 die verschiedenen Bildschirm-Skalierungen bzw. skaliere die Größe des Simulator-Fensters:

-
Wechsle mittels Hardware » Home ⇧⌘H zum Homescreen und zurück zur App.
